ถ้าคุณเข้ามาเจอบทความนี้ คุณอาจจะกำลังอยู่ในเฟสใหม่ของการตลาดดิจิตอลบริษัท หลังจากที่คุณมีความเชื่อว่า “โซเชียลมีเดียคือทางรอดเดียว” มายาวนาน ซึ่งเราไม่ปฏิเสธประโยชน์ของมันเลยครับเพราะเป็นแพลตฟอร์มที่เหมาะกับการทำการตลาดเชิงรุกสุด ๆ แต่แล้วคุณก็เจออะไรบางอย่างที่ทำให้คุณกลับมาคิดว่า เอ้อ เว็บไซต์ก็น่าสนใจดีนะ ไม่ว่าจะเป็น
- เว็บไซต์แบรนด์ที่สวย ๆ
- การไม่อยากพึ่งพาแพลตฟอร์มมากเกินไปจนเจอการปิดการมองเห็น
- หรือแม้แต่ได้ยินเรื่องการทำ SEO มาบ้างและพบว่าน่าสนใจดี
เว็บไซต์นั้นเปรียบเสมือนหน้าบ้านออนไลน์ที่สำคัญไม่แพ้ตึกของออฟฟิศคุณเลย (และเว็บไซต์ก็สร้างผลลัพธ์ได้จริง ๆ ด้วยนะครับ) การทำเว็บไซต์ที่สวยงาม ใช้งานง่าย และเต็มไปด้วยข้อมูลที่ครบถ้วนย่อมสร้างความประทับใจแรกพบที่ดีต่อลูกค้า, สร้างภาพจำ Brand ของคุณอย่างแข็งแรง และช่วยเพิ่มโอกาสในการปิดการขายได้อย่างมาก (ปิดท้ายด้วยการปรุงให้กลมกล่อมด้วยการทำ Web Animation หน่อย แบรนด์ของคุณก็จะมีรสสัมผัสเยี่ยมเหมือนร้านอาหารที่ได้ดาวจากแบรนด์ยางรถยนต์ชื่อดังเลย!)
การสื่อสารกับปัญหาการทำเว็บไซต์ให้ได้ดั่งใจ

ถึงแม้คุณจะมีความต้องการอยากสร้างเว็บไซต์บริษัทแล้วแต่มันยังมีปัญหาอยู่อย่างหนึ่งครับ เจ้าของธุรกิจทุกคนที่ไม่ได้จบสาย IT มาอาจจะรู้สึก “งุนงง” เมื่อต้องจ้างคนทำเว็บไซต์ เพราะเวลาคุยกันเนี่ย เขาสามารถพ่นศัพท์เทคนิคสุดเท่ที่ฟังดูยากเย็นเข็ญใจ ไม่แปลกที่คุณจะงงครับ บางครั้งฟังศัพท์เทคนิคจากทีมพัฒนาเว็บไซต์แล้วไม่เข้าใจ สุดท้ายก็ได้เว็บไซต์ที่ไม่ตรงกับความต้องการ ดังตัวอย่างปัญหาการสื่อสารต่อไปนี้:
• คุณต้องการเว็บไซต์ที่ “ดูดี” แต่ไม่รู้ว่าต้องอธิบายความต้องการนี้อย่างไร
• ทีมพัฒนาเว็บไซต์พูดถึง “Responsive Design” แต่คุณไม่เข้าใจว่าคืออะไร หรือการทำมันออกมานั้นซับซ้อนอย่างไร
• คุณได้ยินว่า “อีคอมเมิร์ซ” แต่อาจจะมีภาพในหัวแค่แอพพลิเคชั่นเจ้าดัง แต่บอกฟีเจอร์ที่อยากทำไม่ถูก
• เว็บไซต์ที่ได้ไม่ตรงกับความต้องการของคุณ
• เว็บไซต์ใช้งานยาก ไม่สวยงาม ไม่ดึงดูดลูกค้า (Poor UX/UI)
• เว็บไซต์มีปัญหาทางเทคนิค ใช้งานไม่สะดวก ไม่เหมาะกับธุรกิจของคุณ
• เสียเวลา เสียเงิน และเสียโอกาสทางธุรกิจ
นี่เป็นหนึ่งในหลายปัญหาที่อาจจะเจอระหว่างทำเว็บไซต์แบรนด์ของคุณ และมันส่งผมไปถึงปัญหาการบานปลายทั้งด้านงบประมาณและเวลาครับ วันนี้เราเลยขออาสามาเป็นแมวหุ่นยนต์จากโลกอนาคตพร้อมวุ้นแปลภาษาที่จะมาช่วยไขความหมายของ 36 คำศัพท์ที่มักเจอเวลาทำเว็บไซต์ เพื่อให้คุณสามารถสื่อสารกับทีมพัฒนาเว็บไซต์ได้อย่างมั่นใจ และได้เว็บไซต์ที่ตรงใจ (คนสมัยนี้เขายังรู้จักโดราเอม่อนกันอยู่ใช่ไหมครับเนี่ย)
ความเหมือนกันระหว่างการสร้างบ้านกับการทำเว็บไซต์

ก่อนไปเจอกับคำศัพท์ทำเว็บ เราอยากบอกรูปแบบการนำเสนอในบทความนี้ก่อนครับ การจะทำให้เห็นภาพง่าย ๆ เราคงต้องเปรียบเทียบกับอะไรสักอย่างที่คุณอาจคุ้นเคยดี เรามองว่าการสร้างเว็บไซต์เปรียบเสมือนการสร้างบ้านครับ หรือจะบอกว่าเป็นตึกก็ได้ คือถ้าคุณเคยสร้างบ้าน คุณจะรู้ว่ามันมีรายละเอียดเยอะแยะไปหมด ถูกไหมครับ? ตั้งแต่การวางแปลนก่อนสร้างบ้าน, การจัดการเรื่องผู้รับเหมากับช่าง หรือการเลือกซื้อและการเลือกใช้วัสดุ เป็นต้น เว็บไซต์ก็ไม่ต่างกัน การที่จะมีเว็บไซต์ที่ดีเว็บหนึ่งได้มันก็จะประกอบด้วยการทำโครงสร้างต่าง ๆ ภายในที่เขียนด้วยภาษาคอมพิวเตอร์, การวางแผนออกแบบดีไซน์ หรือการเลือกใช้วัสดุต่าง ๆ ในการพัฒนาและการฝากบนเซิฟเวอร์
ฉะนั้นผมจะพยายามเปรียบเทียบกับการสร้างบ้านให้เห็นภาพสำหรับคำศัพท์ต่าง ๆ นะครับ ถ้ามีตรงไหนยังสงสัยหรืออ่านแล้วไม่เคลียร์ ก็ทักมาถามกันได้ครับ จะพยายามหาคำตอบให้อย่างเต็มที่เลย
36 คำศัพท์พื้นฐานสำหรับทำเว็บไซต์ที่ควรรู้
เพื่อป้องกันปัญหาการสื่อสารผิดพลาด เรารวม 36 คำศัพท์สำหรับทำเว็บที่ควรรู้ที่จะช่วยให้คุณเข้าใจศัพท์เทคนิคต่าง ๆ และสื่อสารกับทีมพัฒนาเว็บไซต์ได้อย่างมีประสิทธิภาพ มาดูกันเลยครับ
1. โดเมนเนม (Domain Name)

ตั้งแต่มีอินเทอร์เน็ตมา เราก็คุ้นเคยกับโดเมนเนมมาโดยตลอด มันคือชื่อแบบตัวอย่างนี้ครับ www.ชื่อโดเมนของคุณ.com เปรียบให้เห็นภาพที่สุดเราจะให้โดเมนคือเลขที่บ้าน เพราะถ้าไม่มีเลขที่บ้าน ก็ไม่มีใครเดินทางมาบ้านคุณได้นั่นเอง ตัวอย่าง: โดเมนเนมของ Google ไทยคือ google.co.th
2. เว็บโฮสติ้ง (Web Hosting)

เว็บโฮสติ้ง หรืออีกชื่อหนึ่งคือเซิร์ฟเวอร์ เปรียบเสมือนที่ดินบ้านครับ โดยเราจะเอาเว็บไซต์ของเราขึ้นไปติดตั้งหรือปลูกบ้านบนที่ดินนั้นนั่นเอง เรียกว่าการโฮสต์เว็บไซต์ ซึ่งตัวโฮสติ้งก็จะมีสเปคแตกต่างกันไป สเปคของเว็บไซต์จะเหมือนกับสเปคเวลาคุณไปซื้อคอมพิวเตอร์หรือโน้ทบุ๊คเลยครับ มี CPU, Ram, Harddisk Storage และที่เพิ่มเข้ามาคือ Bandwidth (เป็นตัวเลขสำหรับบอกว่าเดือนหนึ่งจะสามารถเข้าถึงเว็บได้มากขนาดไหนครับ)
3. SSL หรือ SSL Certificates
ชื่อภาษาไทยคือใบรับรองความปลอดภัย การที่เรามี SSL บนเว็บหมายความว่า เวลาที่มีคนเชื่อมต่อกับเว็บไซต์ของคุณ การเชื่อมต่อนั้นจะถูกเข้ารหัสและทำให้ยากกับการดักจับข้อมูลระหว่างทางว่าผู้ใช้คนนั้นกำลังใช้เว็บไซต์คุณอยู่หรือการแอบแทรกข้อมูลระหว่างทางโดยที่ผู้ใช้ไม่รู้โดยผู้ไม่ประสงค์ดี (คล้ายการยืนยันความปลอดภัยระหว่างขนส่งข้อมูลจากเซิร์ฟเวอร์มาที่เครื่องของลูกค้านั่นเอง) (In Transit Encryption) ที่สำคัญสุดคือการติด SSL ไม่จำเป็นต้องเสียเงินครับ เพราะมีผู้ให้บริการฟรีอย่าง Let’s Encrypt ก็เพียงพอในเกือบทุก Use Case ของเว็บไซต์บริษัทแล้ว
4. เว็บไซต์ (Website)

มาถึงพระเอกของเรา เว็บไซต์คือบ้านของคุณบนโลกออนไลน์ ประกอบไปด้วยหน้าเว็บต่าง ๆ, เมนู, รูปภาพ, ข้อความ และโค้ดที่อยู่เบื้องหลัง เป้าหมายคือการสื่อสารด้านการตลาดหรือการให้ข้อมูลแก่ผู้เข้าชมหรือลูกค้าของคุณ ซึ่งเว็บไซต์เราจะแบ่งออกเป็น 2 ประเภทใหญ่ ๆ คือเว็บไซต์แบบให้ข้อมูล (Brochure website หรือ informational website) และเว็บไซต์รูปแบบแอพพลิเคชั่น (Web Application) ที่มีฟังค์ชั่นหรือฟีเจอร์ใช้งานได้ เช่น E-Commerce เป็นต้น ผ่านมา 2 ทศวรรษแล้วครับตั้งแต่โลกอินเทอร์เน็ตมี search engine มา จนถึงวันนี้ การทำเว็บไซต์ก็ยังเป็นเครื่องมือการตลาดออนไลน์ที่ดีที่สุดในการทำ SEO และหวังผลระยะยาวได้เสมอ และเราเชื่อว่าการทำ SEO ในยุค AI เว็บไซต์ก็จะยังคงเป็นสิ่งที่เครื่องมือ AI นำไปแสดงผลให้ลูกค้าเช่นกันในอนาคต
5. หน้าเว็บ (Web Page)
เปรียบเสมือนห้องต่าง ๆ ภายในบ้าน แต่ละห้องมีเนื้อหา, จุดประสงค์ และฟังก์ชั่นการใช้งานที่แตกต่างกัน หน้าเว็บยอดฮิตได้แก่ หน้าแรก (Homepage), หน้าเกี่ยวกับเรา (About us page), หน้าติดต่อเรา (Contact us page) และอื่น ๆ
6. ดีไซน์เว็บ (Web Design)

เปรียบเสมือนการตกแต่งบ้าน ให้สวยงาม น่าอยู่ และใช้งานง่าย เหมือนกับการทาสี, เลือกเฟอร์นิเจอร์ และจัดวางแสงไฟ โดยจะเริ่มตั้งแต่ขั้นตอนการวางแผนหาทิศทางการออกแบบ, การร่างแบบดีไซน์เพื่อให้คุณเลือกให้ตรงใจ และการออกแบบขึ้นมาเพื่อรับการอนุมัติจากคุณ การออกแบบเว็บไซต์จะแบ่งเป็น 2 อย่างใหญ่ ๆ ตามข้อ 13. และข้อ 15. ได้แก่ UX Design และ UI Design
7. การพัฒนาเว็บไซต์ (Web Development)
มาถึงการก่อสร้างบ้านกันบ้าง การพัฒนาเว็บไซต์นั้นไม่ต่างกันเลยครับ ถ้าการก่อสร้างมีตั้งแต่การปรับหน้าดิน, วางฐานบ้าน, ขึ้นโครงสร้าง จนไปจบที่การทาสีและตกแต่งภายใน การพัฒนาเว็บไซต์ก็มีความซับซ้อนไม่แพ้กัน (ยกเว้นคุณจะจ้างทำเว็บสำเร็จ)
- การวางแผนก่อนพัฒนา เลือกสิ่งแวดล้อมอย่าง Hosting ที่เหมาะสม, ฐานข้อมูลที่เหมาะกับงาน และภาษาที่จะเขียนหน้าบ้านและหลังบ้าน
- การประเมินงานจาก Design ที่ได้รับ
- การพัฒนาโครงสร้างเว็บไซต์ด้วยภาษา HTML
- การตกแต่งหน้าตาเว็บไซต์ให้สวยเหมือนดีไซน์ด้วย CSS และ CSS Framework เพื่อการดูแลต่อได้ง่าย
- การพัฒนาฟังค์ชั่นด้วยภาษาอย่าง PHP หรือ JS และการพัฒนาเว็บอนิเมชั่น JS Library ต่าง ๆ
- การตรวจสอบการใช้งานจากผู้พัฒนา ผู้ว่าจ้าง และลูกค้าจริง
- การนำเว็บไซต์ขึ้นออนไลน์บน Hosting
8. คอนเทนต์ (Content)
คำนี้ทุกคนอาจจะคุ้นเคยกันดี คือรายละเอียดีเทลต่าง ๆ ในบ้านของคุณที่ผู้มาเยี่ยมเยียนสามารถชื่นชมได้ มันคือเนื้อหาบนเว็บไซต์ เช่น บทความ รูปภาพ และวิดีโอ เป็นต้น ยิ่งมีคอนเทนต์ที่ดีก็ส่งผลดีกับการทำ SEO เหมือนบทความเกี่ยวกับพื้นฐานการทำ SEO ที่เราเคยลงไว้เลยครับ
9. HTML

เป็นภาษาพื้นฐานของเว็บไซต์ที่ใช้สร้างโครงสร้าง เทียบให้เข้าใจง่าย ๆ เลยคือ เป็นเสาของตัวบ้านนั่นเองครับ (ถามว่าเขียน HTML เสร็จแล้วใช้งานได้เลยไหม ก็ตอบว่าใช้ได้ครับ แต่มีแต่ตัวหนังสือ เป็นบ้านก็คือเข้าไปนอนได้แต่ว่าไม่มีอะไรเลย)
10. CSS

มาถึงภาษาต่อไป อันนี้ของดีเลยครับ CSS คือภาษาที่เขียนมาเพื่อใช้ตกแต่งเว็บไซต์หน้าบ้านโดยเฉพาะ ทุกอย่างที่เกี่ยวกับความสวยงาม CSS คือภาษาที่รับผิดชอบเรื่องนี้ทั้งหมด ไม่ว่าจะเป็นสี, ฟอนต์, ขนาด, ช่องว่างและการเว้นระยะบนเว็บไซต์ หรือแม้แต่อนิเมชั่นเบื้องต้น เว็บไซต์ในฝันของคุณเป็นจริงได้ด้วย CSS ครับ
เพิ่มเติม: ปัญหาที่ตามมาของ CSS คือการปรับเปลี่ยนภายหลังอาจทำได้ยากหากไม่วางระบบให้ดี สิ่งที่แก้ปัญหานี้ได้คือพัฒนาด้วย CSS Class หรือ CSS Framework ครับ เหมือนเราอยากทาสีบ้านใหม่ ถ้ามาไล่ทาทีละกำแพงย่อมใช้เวลานาน แต่ในการทำเว็บเราสามารถทากำแพงเดียวและเปลี่ยนสีเหมือนกันทุกกำแพงได้ด้วย CSS Framework เลยครับ
11. JavaScript (JS)

คือภาษาที่ใช้สำหรับการสร้างแอ็คชั่นหรือการกระทำบนเว็บไซต์ มันทำให้บ้านของเรามีฟีเจอร์หรือฟังค์ชั่น อยากเดินเข้าห้องน้ำตอนกลางคืนแล้วไฟติดอัตโนมัติ เช่นกันกับลูกค้าเลื่อนเว็บลงมาเจอส่วนนี้ ก็มีอนิเมชั่นโผล่ออกมา เป็นต้น JS สามารถใช้ได้ทั้งการสร้างอนิเมชั่นขั้นสูง, สร้างคำสั่งให้ตอบสนองตามที่ผู้ใช้งานต้องการ หรือการเก็บดาต้า เป็นต้น
12. Front-end

หรือที่เรียกกันติดปากว่าหน้าบ้าน มันคือการแสดงผลจากการเขียนภาษา HTML CSS และ Javascript มัดรวมเข้ามาให้ดูดีเวลาเราเข้า Chrome หรือ Safari นั่นเอง (เห็นหน้าตาสวย ๆ นึกได้เลยครับว่าเบื้องหลังสามทหารเสือนี้ทำงานกันหนักมาก ๆ)
13. Back-end

หรือระบบหลังบ้านคือที่เก็บข้อมูล (Database) ที่สามารถตอบสนองต่อการดึงข้อมูลจากหน้าบ้านได้ ในพวกแอพพลิเคชั่นหรือเว็บไซต์ที่มีระบบจัดการเนื้อหา (CMS อย่าง WordPress) จะถูกเขียนด้วยภาษาที่ต่างออกไปจากหน้าบ้าน โดยเลือกตามความถนัดของผู้พัฒนาและความเหมาะสมของโปรเจกต์นั้น ๆ (เช่น WordPress ใช้ MySQL)
14. UX Design (User Experience Design)

การออกแบบประสบการณ์ของผู้ใช้งาน การออกแบบที่คำนึงถึงผู้ใช้เป็นหลักว่าทำยังไงให้ใช้งานง่าย รวมไปถึงการทำให้เข้าถึงได้กับทุกคน (Accessibility Design) และให้ผู้ใช้งานอยากใช้เว็บไซต์ของคุณ การออกแบบ UX ที่ดีสามารถลดจำนวนคนที่ออกจากเว็บไซต์บริษัทคุณกลางคันได้มากเลยล่ะครับ
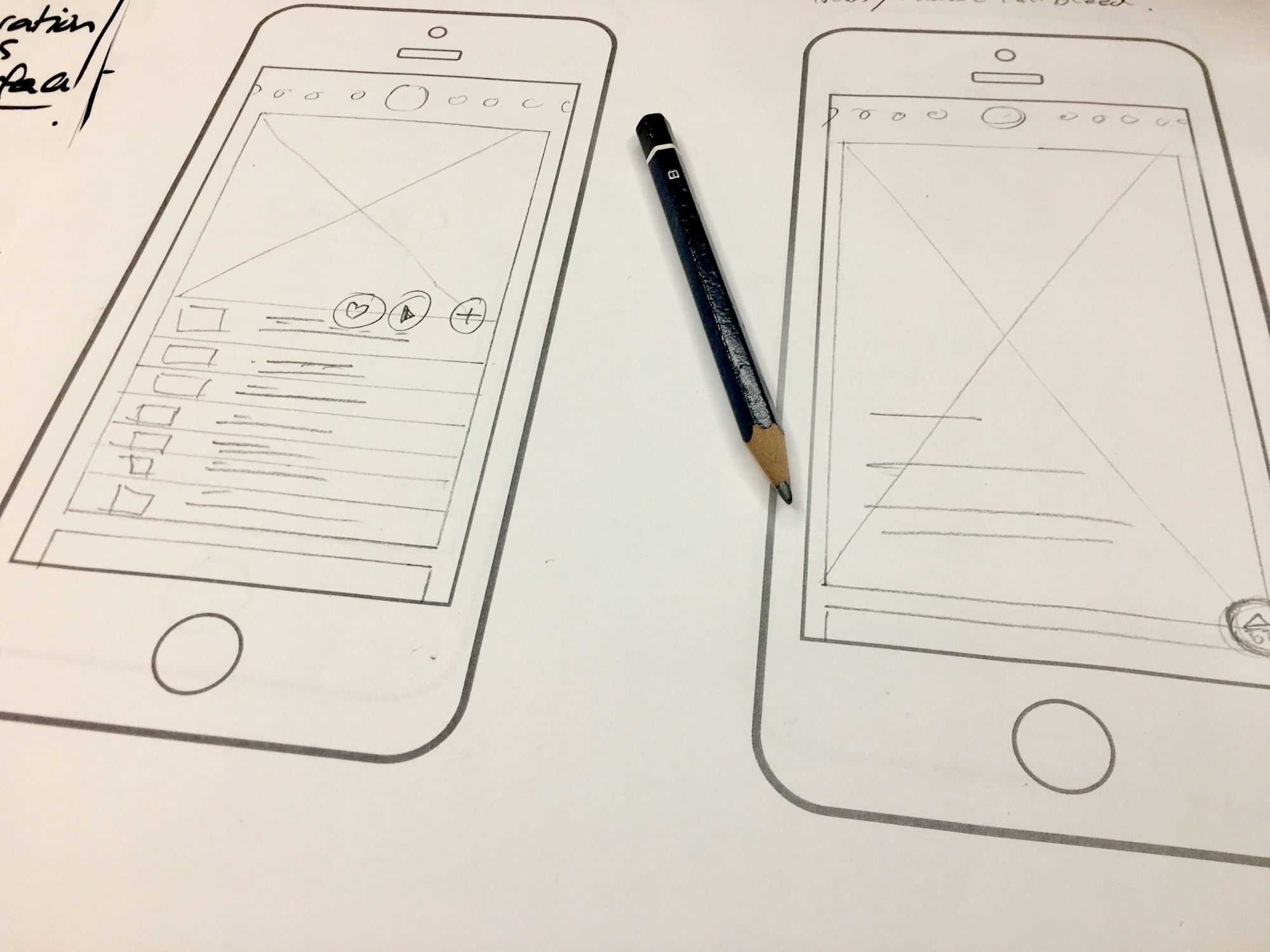
15. Wireframe

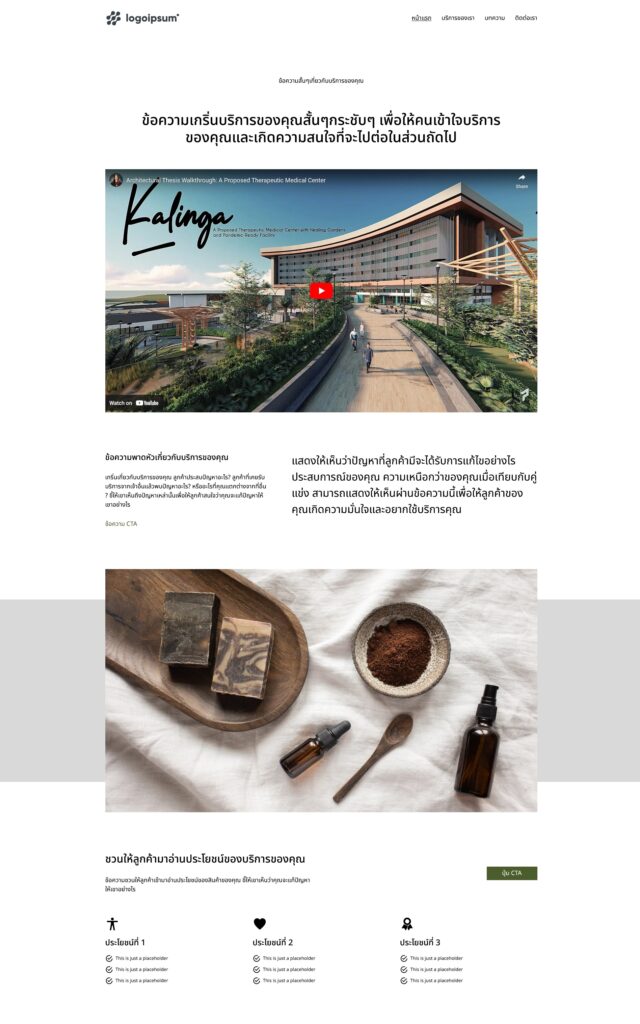
หรืออีกชื่อคือแบบร่างเว็บไซต์ แต่มันไม่ใช่แบบดราฟท์เหมือนงานเขียนทั่วไปที่ถ้าเขียนมาได้ดีก็จะอ่านรู้เรื่องและเสร็จไปเกือบ 80% แล้ว แต่ Wireframe นั้นต่างออกไปครับ หน้าตาของมันก็จะเป็นแบบในภาพ มีตัวหนังสือเป็นแถบดำ, รูปภาพก็จะเป็นกรอบสี่เหลี่ยมแล้วมีกากบาทอยู่ตรงกลาง และปุ่มกดแบบคร่าว ๆ คือเราดูแล้วพอรู้ตำแหน่งสิ่งต่าง ๆ แหละ แต่มันยังไม่ใกล้เคียงคำว่าสวยของดีไซน์ที่เสร็จสมบูรณ์แล้วเลย ดูจากรูปตัวอย่างสิ จุดประสงค์ของมันเพื่อการวางโครงร่างประสบการณ์สำหรับผู้ใช้นั่นเอง
16. UI Design (User Interface Design)

User Interface Design คือดีไซน์ที่นำ Wireframe มาตกแต่งด้วยดีไซน์ที่สวยงาม ใช้รูปจริง วิดีโอจริง และกราฟฟิคตกแต่งเพื่อจำลองหน้าเว็บไซต์ที่พัฒนาเสร็จแล้ว ให้เหมือนจริงที่สุดเพื่อลดงานครีเอทีฟของนักพัฒนาและฟันธงดีไซน์ที่จะออกมาสุดท้าย ต้องเหมือน UI Design นั่นเอง
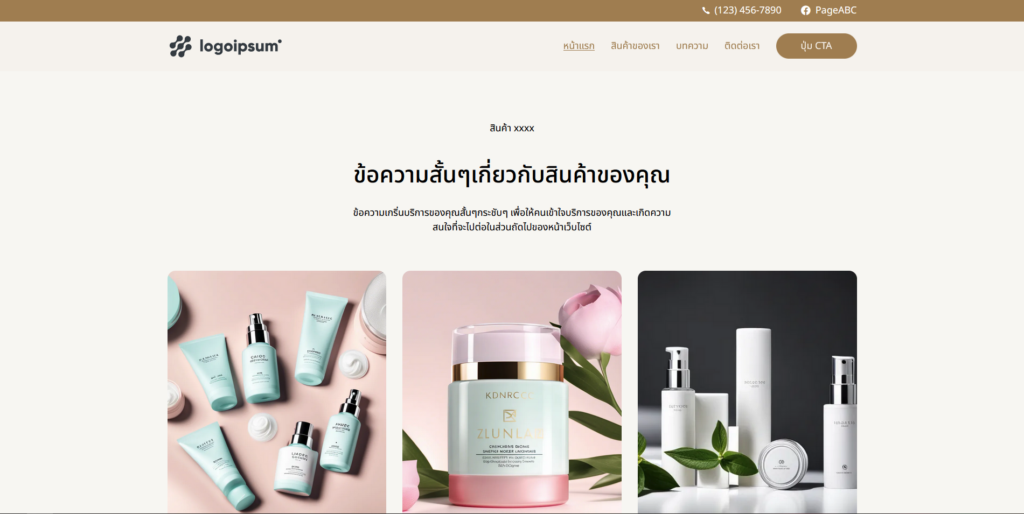
17. Responsive Design/ Mobile Responsive Design


เทคนิคการทำให้เว็บไซต์แสดงผลได้ดีกับทุกขนาดหน้าจอ ทั้งคอมพิวเตอร์ มือถือ และแท็บเล็ต เหมือนบ้านที่สามารถปรับตัวได้ตามขนาดของที่ดิน ถ้าเรามีที่แคบลง เราก็สามารถย่อส่วนบ้านได้โดยฟังก์ชั่นยังครบ ยกตัวอย่างเช่น จากดีไซน์ในหน้าจอคอมที่ข้อมูลจัดเรียงเป็น 3 คอลัมน์ พอมาอยู่ในจอมือถือก็จะเรียงเป็นคอลัมน์เดียวแนวตั้งลงมา ซึ่งหากไม่ได้ถูกออกแบบ Responsive design มาทั้ง 3 คอลัมน์ในจอคอมก็จะยังคงเป็น 3 คอลัมน์ในจอมือถือครับ ทำให้ดูเป็นปลาเส้นยาวเฟื้อยอ่านไม่รู้เรื่องนั่นเองครับ
18. Section


คือส่วนของหน้าเว็บไซต์ซึ่งในหนึ่งส่วนก็จะมีจุดประสงค์หนึ่งอย่างเช่น ส่วนที่พูดถึง pain point, พูดถึงประโยชน์ หรือส่วนโชว์บทความ ซึ่งเจ้าส่วนเหล่านี้เราจะเรียกว่า Section นั่นเอง แต่เราอาจจะมองไม่เห็นด้วยตาเปล่าครับ รู้ได้จาก Code หน้าบ้านกับจุดประสงค์ตอนอ่านนั่นเอง
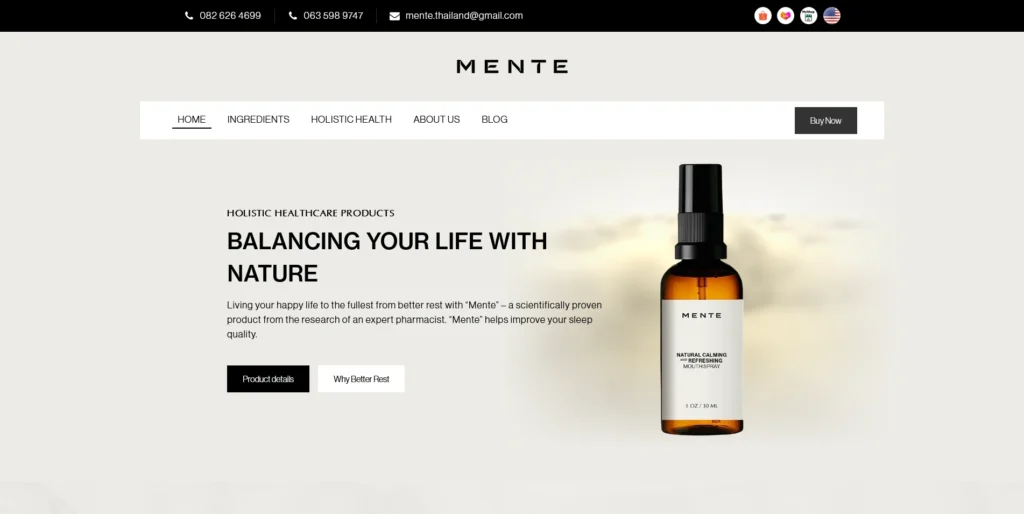
19. Hero Section

คือ Section แรกสุดหรือบนสุดของหน้านั้น ๆ มีหน้าที่เพื่อดึงความสนใจให้ผู้เข้าชมเลื่อนลงไปอ่านต่อนั่นเอง ถ้าเปรียบเทียบกับรูปตัวอย่างที่แล้ว นี่คือ Hero Section ครับ
20. CTA หรือ Call to Action

ปุ่มหรือข้อความที่เชิญชวนให้ผู้ใช้ทำสิ่งใดสิ่งหนึ่ง เช่น “ซื้อเลย” “สมัครสมาชิก” “ดาวน์โหลดตอนนี้” เปรียบเสมือนป้ายที่บอกลูกค้าว่า “จ่ายเงินตรงนี้” “สมัครโปรโมชั่นด้านนี้” เป็นเหมือนลูกศรชี้ทางให้ทำสิ่งที่เราต้องการ
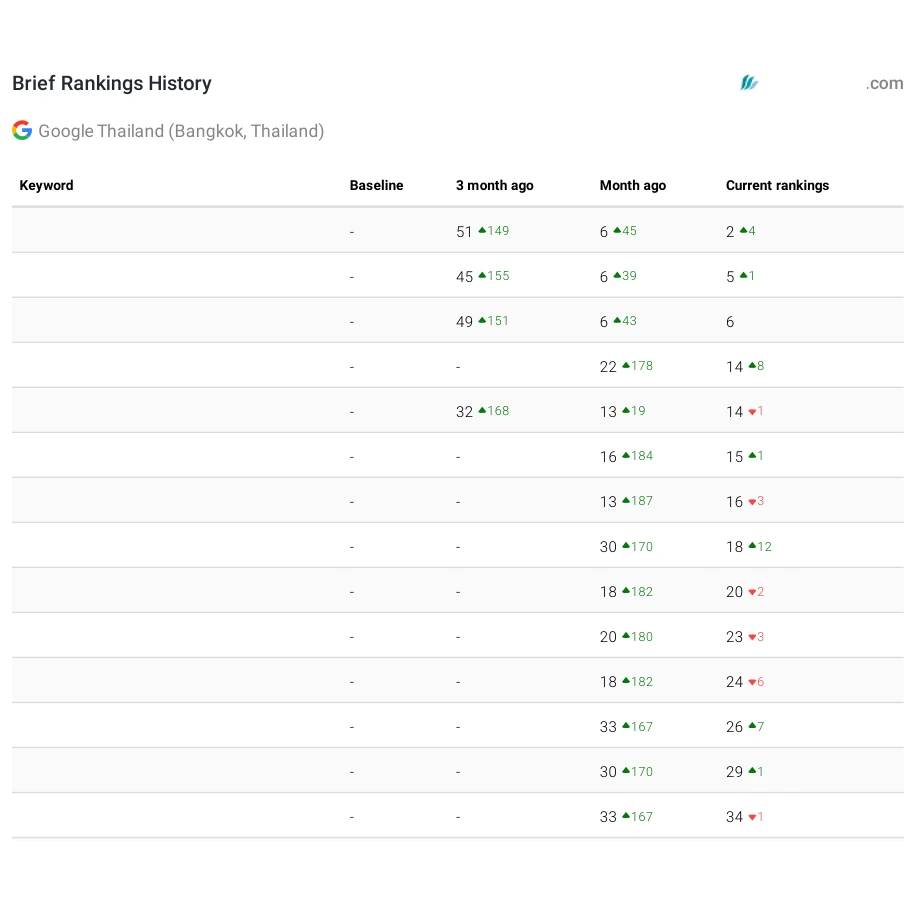
21. SEO หรือ search engine optimization

คือการปรับแต่งเว็บไซต์ของคุณทั้งปัจจัยภายในและปัจจัยภายนอกเพื่อทำให้ Google เห็นว่าเว็บไซต์คุณเป็นเว็บไซต์ที่คุณภาพดีและตรงตามคำค้นหาที่ผู้ใช้เสิชหาใน Google ยิ่งตรงตามเกณฑ์ Google มากเท่าไหร่ อันดับเว็บไซต์ของคุณยิ่งสูงขึ้นมากเท่านั้น การทำ SEO เป็นหนึ่งในการตลาดระยะยาวที่คุ้มค่าที่สุดครับ หากต้องการรู้เพิ่มเติม กดที่ลิงก์นี้เพื่ออ่าน พื้นฐานการทำ SEO
22. CMS (Content Management System)
CMS หรือ Content Management System คือระบบซอฟต์แวร์ที่ใช้จัดการคอนเทนท์ตามชื่อเลย นั่นคือซอฟต์แวร์ที่ถูกดีไซน์ให้หลังบ้านมีฟังก์ชั่นให้คนเข้าไปอัพโหลดบทความหรือคอนเทนท์อื่น ๆ ได้โดยง่าย ซึ่งหากไม่มีเจ้าซอฟต์แวร์หลังบ้านนี้ คุณก็จะต้องมีความรู้โปรแกรมเมอร์และโค้ดเป็นภาษา HTML ได้ ถึงจะมีข้อความไปโชว์หน้าบ้านนั่นเอง CMS ชื่อดังได้แก่ WordPress, Webflow, Magento, Wix และอื่น ๆ ถ้าอยากทราบความแตกต่างระหว่าง WordPress และ Webflow กดลิงก์เข้าไปอ่านต่อได้เลย
23. Plugin/Extension
ตัว CMS อย่าง WordPress จะมีฟังค์ชั่นเสริมเข้ามาให้คุณสามารถนำ Plugin หรือส่วนขยายมาติดเพื่อเพิ่มความสามารถได้ครับ และด้วยความที่เป็นซอฟต์แวร์เปิดทำให้ WordPress มีนักพัฒนามาทำ Plugin เยอะมากทั่วโลกให้คุณเลือกใช้ ยกตัวอย่างโปรแกรมปลั๊กอินเสริมที่ช่วยเพิ่มฟังก์ชั่นต่าง ๆ ให้กับเว็บไซต์ ได้แก่ ปลั๊กินสร้างฟอร์มติดต่อเรา, เพิ่มลูกเล่นต่าง, ปลั๊กอิน Builder สร้างหน้าเว็บไซต์ และอื่น ๆ คล้ายกับการซื้อเครื่องใช้ไฟฟ้ามาเพิ่มในบ้าน ถ้าอยากดูดฝุ่นได้ก็ต้องซื้อเครื่องดูดฝุ่นเพิ่ม อนาคตอยากเพิ่มฟังค์ชั่นอะไรก็หาซื้อมาเสียบปลั๊กใช้งานได้เลย
24. WordPress

เป็นหนึ่งในซอฟต์แวร์ CMS เว็บไซต์ยอดนิยม ที่เปิดให้คนทั่วไปสามารถไปเขียนโค้ดต่อได้โดยมีลิขสิทธิ์แบบสาธารณะ (Open Source) ซึ่งเกือบ 40% ของเว็บไซต์ทั้งหมดบนโลกขับเคลื่อนด้วย WordPress ด้วยความยอดนิยมนี่เองทำให้มีผู้พัฒนาจำนวนมากทำซอฟต์แวร์หรือเรียกอีกอย่างว่า ปลั๊กอิน เพื่อขยายความสามารถของ WordPress ให้เป็นเหมือนแอพพลิเคชั่นที่คนปรับแต่งความสามารถได้ตามที่ที่คุณต้องการ แต่บางปลั๊กอินอาจจะไม่ฟรีนะครับ ซึ่งปลั๊กอินตัวท็อป บอกได้เลยว่าคุ้มค่าที่จะจ่าย ข้อดีอีกอย่างก็คือคุณสามารถหานักพัฒนา WordPress มาแก้ปัญหาหรือต่อยอดเว็บไซต์ของคุณได้โดยไม่ยาก และเว็บไซต์พัฒนามาแล้วจะเป็นของคุณ 100% ไม่ขึ้นกับแพลตฟอร์มหรือโฮสติ้งไหน ย้ายไปไหนก็ได้ ทำอะไรกับมันก็ได้ครับ
25. E-Commerce

อีคอมเมิร์ซคือเว็บไซต์ที่มีการซื้อขาย มีระบบตะกร้า และมีแคตาล็อกสินค้า รวมถึงระบบการชำระเงิน (Payment Gateway) ซึ่งเว็บไซต์ประเภทอีคอมเมิร์ซจะมีความซับซ้อนกว่าเว็บไซต์ที่ให้ข้อมูลทั่วไป และสิ่งที่ต้องให้ความสำคัญคือเว็บไซต์ต้องใช้งานได้ 24 ชั่วโมง ไม่งั้นอาจจะส่งผลกระทบต่อยอดขายโดยตรง (Mission Critical Website) ซึ่งหากคุณจะพัฒนาเว็บไซต์อีคอมเมิร์ซ คุณต้องวางแผนโฮสติ้งและการดูแลให้รองรับความต้องการด้วย
26. Landing Page
คือหน้าเว็บไซต์ที่มีวัตถุประสงค์ในการให้ผู้เข้าชมเข้ามาที่หน้านี้ ซึ่งเป็นที่มาของชื่อแลนดิ้งหรือการลงจอด หน้านี้อาจมีวัตถุประสงค์ได้ตามความต้องการ เช่นอาจจะเป็น Sale Pages, บทความที่น่าสนใจ หรือของแจก (Lead Magnet)
27. Sale Page
ตามชื่อเลยครับ เป็นหน้าที่ไว้สำหรับปิดการขายโดยเฉพาะ จะประกอบด้วยงานเขียนที่ทำการปรับแต่งมาเพื่อเพิ่ม conversion rate จากการยิงโฆษณา
28. Web Funnel

เป็นเซ็ทของหน้าเว็บไซต์เพื่อเป้าหมายทางการตลาดที่คุณหวังผลไว้ โดย Funnel แปลตรงตัวจะแปลว่า กรวย ซึ่งในที่นี้คือการดักจับและกรองลูกค้าที่สนใจจนกลายมาเป็นลูกค้าที่ใช่นั่นเอง เช่น หน้า 1: ใส่อีเมล -> หน้า 2: แจกของพร้อมขายของที่แพงขึ้น (Upsell) -> หน้า 3: ขอบคุณลูกค้า เป็นต้น พอจะคุ้น ๆ ไหมครับ แพทเทิร์นนี้
29. Google Analytics
คือซอฟต์แวร์ของ Google ในการเก็บข้อมูลการใช้งานหน้าบ้านของเว็บไซต์ ซึ่งสามารถเก็บข้อมูลคุณลักษณะของผู้เข้าใช้เว็บไซต์ ช่องทางที่คนเข้ามาในเว็บไซต์คุณ และพฤติกรรมการใช้งานเว็บไซต์ เป็นต้น
30. Google Search Console
คือซอฟต์แวร์ของ Google ในการวัดผลและรายงานผลประสิทธิภาพของเว็บไซต์คุณบนหน้าการค้นหา Google ว่ามีคนเห็นประมาณเท่าไหร่บ้างและมีคนคลิกประมาณเท่าไหร่ รวมถึงการวัดเว็บไซต์ของคุณกับเกณฑ์ต่าง ๆ เพื่อให้คุณนำข้อมูลไปปรับพัฒนาเว็บไซต์ด้วย
31. Bug

เป็นศัพท์เฉพาะที่ติดปากและไม่อยากเจอที่สุดของนักพัฒนาเว็บไซต์ มันคือข้อผิดพลาดที่เกิดขึ้นจากการเขียนโค้ด ซึ่งก่อให้เกิดการทำงานผิดพลาดหรือช่องโหว่ที่ถูกเจาะได้ อาจจะไม่ได้เกิดขึ้นตอนพัฒนาเสร็จ แต่เป็นในภายหลังก็เป็นได้เหมือนกัน เพราะทุกซอฟต์แวร์ตามธรรมชาติแล้ว ต้องมีการอัปเดตฟังก์ชันและความปลอดภัยอยู่สม่ำเสมอซึ่งอาจตามมาด้วยการเกิดบั๊คที่เล็ดลอดจากการทดสอบครับ (มันไม่ได้มีตัวแมลงจริง ๆ นะครับ เป็นเพียงคำพูดเปรียบเปรย)
32. Webhook

คือช่องทางหนึ่งในการสื่อสารระหว่างซอฟต์แวร์ แต่การสื่อสารของ Webhook นั้นเป็นการส่งจดหมายไประบายความในใจให้เพื่อนฟังไปรษณีย์คือ มีผู้ส่งและมีผู้รับ แต่ผู้รับจะไม่สามารถส่งจดหมายคืนมาระบายกลับได้ รับฟังได้อย่างเดียว Webhook เป็นแบบนั้นครับ เป็นการสื่อสารออกไปทางเดียวให้อีกซอฟต์แวร์รู้ว่าเกิดเหตุการณ์อะไรขึ้นโดยไม่มีการสื่อสารกลับ (การสื่อสารกลับทำได้ด้วยการเซ็ต Returning web hook จากการ trigger อีกที)
33. API หรือ Application Programming Interface

เป็นการสื่อสารที่ตรงกันข้ามกับ Webhook ซึ่งคนน่าจะเดาได้แล้วสินะครับ มันคือการสื่อสารแบบสองทางนั่นเอง ถึงแม้ API จะซับซ้อนกว่าแต่ก็เป็นวิธียอดนิยมของทุกซอฟต์แวร์ในการเชื่อมต่อซอฟต์แวร์สองอันเข้าด้วยกัน เป็นเหมือนกันโทรศัพท์หรือ LINE หากันเลยครับ
34. Firewall

ไฟร์วอลล์คือ พี่รปภ.หน้าหมู่บ้านที่คอยรักษาความปลอดภัยและตรวจคนเข้ามาหมู่บ้านของคุณซึ่งมีสิทธิ์ชี้ขาดในการให้ใครก็ได้ที่เข้าเกณฑ์เข้ามาบนเว็บไซต์คุณได้ มันเป็นแอพพลิเคชั่นซึ่งส่วนใหญ่ติดตั้งอยู่บน Server ที่สามารถกำหนดกฎเกณฑ์สำหรับผู้เข้าชมเว็บไซต์หรือผู้เข้าถึงไฟล์ใน Server ตัวอย่าง Firewall ดี ๆ ที่แนะนำคือ Sucuri, Immunify360 และ 7G Firewall by Perishable Press
35. CDN

เป็นเหมือนชุมสายเซิร์ฟเวอร์ที่ตั้งอยู่ทั่วทุกแห่งบนโลกเรียก (เรียกเป็น Node) หากคุณมีการเชื่อมต่อเว็บไซต์ของคุณกับ CDN แล้ว ข้อดีของมันคือเวลาที่มีผู้เข้าชมบนเว็บไซต์ ตัวเว็บของคุณจะถูกส่งตรงจากตำแหน่งที่ใกล้ที่สุดกับคนเข้าชม ทำให้ความเร็วเว็บไซต์โหลดแบบด่วนจี๋ และมั่นใจได้ว่าผู้เข้าชมไม่ว่าจะจากที่ไหนในโลกก็จะได้เข้าชมเว็บไซต์ของคุณแบบเร็วที่สุด CDN ที่เราแนะนำได้แก่ bunny.net, cloudflare และ quic.cloud
36. DNS Management
คือการจัดการโดเมน ซึ่งชื่อโดเมนในข้อ 1 นั้น ถ้าเราซื้อโดเมนมาจากนายทะเบียนแล้วมันจะไม่สามารถใช้ได้เลย เรายังต้องมีการสร้างสร้างสิ่งที่เรียกว่า Record ต่าง ๆ เพื่อชี้โดเมนไปยังปลายทาง หนึ่งในตัวอย่างที่เห็นได้ชัดก็คือชื่อโดเมนที่ Server ที่เว็บไซต์คุณอยู่นั่นเอง
ก่อนจากกัน
ผมหวังว่าศัพท์เทคนิคการทำเว็บไซต์ทั้งหมดนี้พร้อมคำอธิบายแบบเปรียบเทียบจะช่วยให้คุณคุยกับทีมพัฒนาเว็บได้อย่างเข้าใจ เหมือนมีวุ้นแปลภาษาเลยทีเดียว การสื่อสารที่ดีจะทำให้เว็บไซต์ของคุณออกมามีประสิทธิภาพและสำเร็จลุล่วงตรงตามใจต้องการครับ!