ในโลกของการออกแบบเว็บไซต์ แนวคิดเรื่องพื้นที่ว่าง (White space) รอบองค์ประกอบการออกแบบต่าง ๆ มักจะถูกมองข้ามไปบ่อยครั้ง แต่จริงๆ แล้ว White space เหล่านี้ล้วนแต่มีบทบาทสำคัญในการสร้างเว็บไซต์ที่ดูดีมีสไตล์ ใช้งานง่าย และประทับใจผู้เข้าชมไม่รู้ลืม ถ้าคุณออกแบบเว็บไซต์และใช้งานพื้นที่ว่างอย่างถูกวิธี บอกได้เลยครับว่าเว็บไซต์ของคุณสามารถดูดีขึ้นได้แบบทันที ไม่ต้องรอดีไซเนอร์ชื่อก้องโลกมาออกแบบให้เลยครับ
หากคุณเป็นเจ้าของธุรกิจ หัวหน้าฝ่ายการตลาด หรือฝ่ายจัดซื้อที่กำลังวางแผนจะออกแบบเว็บไซต์ใหม่ วันนี้เราจะมาพาคุณทำความเข้าใจในความสำคัญของการใช้งานพื้นที่ว่างอย่างถูกวิธีจะช่วยยกระดับเว็บไซต์ของคุณให้โดดเด่นกว่าคู่แข่ง และดึงดูดความสนใจของลูกค้าได้มากยิ่งขึ้นครับ
พื้นที่ว่างคืออะไร (White Space)

เชื่อว่าคุณคงได้ยินคำว่า ‘พื้นที่ว่าง’ หรือ ‘white space’ มาบ้างแล้ว โดยเฉพาะถ้าคุณเคยทำงานร่วมกับนักออกแบบหรือ Designer มาก่อน พื้นที่ว่างนั้นหมายถึงส่วนว่างรอบๆ องค์ประกอบบนหน้าเว็บไซต์นั่นเองครับ โดยไม่จำเป็นต้องเป็นพื้นสีขาวเสมอไป พื้นที่ว่างอาจมีสีใดก็ได้ ขอเพียงแต่ช่วยแยกองค์ประกอบต่างๆ ออกจากกัน
สำหรับเจ้าของธุรกิจหลายคุณ ความรู้สึกอยากเติมพื้นว่างเหล่านี้ให้เต็มด้วยเนื้อหาต่าง ๆ มักจะชนกับความต้องการของนักออกแบบ ซึ่งมีเหตุผลสำคัญอยู่เบื้องหลังครับ นั่นก็คือ พื้นที่ว่างนั้นแฝงไปด้วยประโยชน์หลากหลาย ทั้งสร้างความกลมกลืนในการออกแบบ เพิ่มความง่ายในการอ่านเนื้อหา และยังกระตุ้นให้ผู้เข้าชมอยากคลิกปุ่ม “ซื้อเลย” ด้วยซ้ำ
แม้ว่าลักษณะของพื้นที่ว่างจะเรียบง่ายจนไม่ค่อยมีใครสังเกตเห็น แต่มันคือเครื่องมือการออกแบบที่มีพลังมากทีเดียวเมื่อคุณใช้งานอย่างถูกต้อง แล้วที่ไหนล่ะที่พื้นที่ว่างแสดงบทบาทได้อย่างโดดเด่น ไปดูรายละเอียดกันเลยดีกว่าครับ
ประโยชน์ของพื้นที่ว่างกับองค์ประกอบต่าง ๆ บนเว็บไซต์
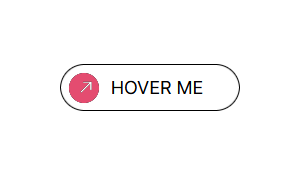
ปุ่มกด (Call-to-Action)

พื้นที่ว่างสามารถใช้ดึงความสนใจไปที่องค์ประกอบสำคัญอย่างปุ่ม ‘ซื้อเลย’ หรือปุ่ม ‘ติดต่อเรา’ (Call-to-Action Button) ได้เป็นอย่างดี ด้วยการสร้าง white space รอบปุ่มเหล่านี้ ทำให้ปุ่มดูโดดเด่นเป็นสง่า และเรียกร้องให้ผู้เข้าชมอยากจะกดไปสู่การกระทำที่คุณต้องการ ไม่ว่าจะเป็นการซื้อสินค้า ลงทะเบียนสมัครสมาชิก หรือขอข้อมูลเพิ่มเติม
ขอบและตัวคั่น (Border & Separator)
พื้นที่ว่างยังสามารถนำมาใช้สร้างขอบของดีไซน์หรือที่เราเรียกว่า Border และตัวคั่นคอนเทนต์ (Separator) ระหว่างส่วนต่าง ๆ บนหน้าเว็บ เส้นขอบเขตเหล่านี้จะช่วยจัดระเบียบดีไซน์และนำทางผู้ใช้ในลำดับการอ่านเนื้อหาได้ดีขึ้น สร้างความรู้สึกถึงโครงสร้าง และลำดับความสำคัญก่อนหลังอย่างมีเอกภาพซึ่งมีความจำเป็นอย่างยิ่งโดยเฉพาะกับเว็บไซต์ที่มีเนื้อหาจำนวนมาก
เนื้อหาข้อความ
พื้นที่ว่างรอบ ๆ เนื้อหา/ข้อความก็มีบทบาทสำคัญในการเพิ่มความง่ายในการอ่าน การเว้นระยะห่างที่เหมาะสมระหว่างบรรทัดและวรรคตอนจะช่วยให้การอ่านเกิดความสบายตาและเพลิดเพลิน ทำให้ผู้ใช้สามารถจับใจความสำคัญได้อย่างไม่ยากนักครับ
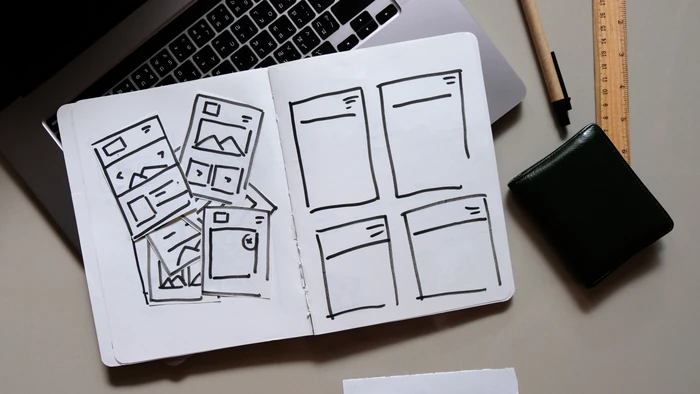
Gallery รูปภาพ และสไลด์โชว์

ในกรณีของแกลเลอรีรูปภาพและสไลด์โชว์ พื้นที่ว่าง (Gap) จะช่วยแบ่งแยกระหว่างรูปภาพแต่ละภาพ ไม่ให้ดูแน่นเกินไปจนรู้สึกลำบากสายตา ช่องว่างเหล่านี้จะทำให้ผู้ชมได้ซึมซับและชื่นชมกับความงามของแต่ละภาพได้อย่างแท้จริง สิ่งนี้ส่งผลดีมากสำหรับเว็บไซต์ธุรกิจประเภทขายสินค้าออนไลน์ หรือแบรนด์ที่ต้องพึ่งพาการนำเสนอภาพสินค้าอย่างเต็มที่ครับ
บล็อกและบทความ (Blog & Article)

เรื่องของพื้นที่ว่างถือเป็นสิ่งสำคัญมาก ๆ เมื่อพูดถึงเนื้อหายาว ๆ อย่างบทความ บล็อก หรือเนื้อหาวิชาการต่าง ๆ การแบ่งเนื้อหาด้วยช่องว่างระหว่างส่วน วรรคตอน และหัวข้อจะช่วยเพิ่มความสามารถในการเรียบเรียงและดูดซับเนื้อหาได้อย่างมีประสิทธิภาพมากยิ่งขึ้น การปรับใช้เทคนิคนี้ก็ยิ่งช่วยเพิ่มประสบการณ์ที่ดียิ่งขึ้นให้แก่ผู้อ่านเช่นกันครับ
กราฟฟิคและภาพประกอบ
เมื่อใดก็ตามที่ต้องมีการนำกราฟฟิกหรือภาพประกอบมาใช้ในการออกแบบเว็บไซต์ พื้นที่ว่างจะเข้ามามีบทบาทในการสร้างความสมดุลและความกลมกลืนด้วยการโอบล้อมสิ่งเหล่านั้นด้วยบริเวณว่างสบายตา ทำให้กราฟฟิกและภาพเหล่านั้นดูมีพลังและดึงดูดได้มากยิ่งขึ้น โดยไม่ถูกบดบังด้วยองค์ประกอบออกแบบอื่นๆ ซึ่งเป็นประโยชน์อย่างมากสำหรับธุรกิจที่อาศัยการสร้างแรงบันดาลใจและเล่าเรื่องผ่านภาพกราฟฟิก
องค์ประกอบแบบมีชีวิตเคลื่อนไหว (Animation)
พื้นที่ว่างยังสามารถช่วยเสริมพลังการดึงดูดจากองค์ประกอบภาพเคลื่อนไหวหรือแอนิเมชั่นอีกด้วย การสร้างบริเวณโล่งโดยรอบองค์ประกอบเหล่านี้ จะยิ่งทำให้พวกมันดูโดดเด่นและดึงดูดสายตาได้อย่างแพร่หลาย โดยไม่ถูกบดบังด้วยองค์ประกอบอื่น ๆ หรือถ้าคุณมีอนิเมชั่นเยอะอัดแน่นแบบไม่มีที่ว่าง คิดภาพความยุ่งเหยิงที่ตาคุณโฟกัสไม่ถูกจุดเลยดูสิครับ เทคนิคสร้างที่ว่างสำหรับอนิเมชั่นน่าจะมีประโยชน์อย่างยิ่งกับธุรกิจที่ต้องการสร้างประสบการณ์ที่ตราตรึงไม่รู้ลืมในใจผู้ใช้ครับ
จิตวิทยาการใช้งานพื้นที่ว่างที่คุณควรรู้

นอกจากประโยชน์ด้านความสวยงามและฟังก์ชันการทำงานแล้ว การใช้งานพื้นที่ว่างอย่างมีกลยุทธ์ยังเชื่อมโยงไปถึงหลักการทางด้านจิตวิทยาการรับรู้ของมนุษย์ด้วยครับ ด้วยการสร้างพื้นที่โล่งสบายไร้ความยุ่งเหยิง ก็สามารถลดภาระทางการรับรู้และประมวลผลข้อมูลของสมองทำให้ประสบการณ์การใช้งานเว็บโดยรวมนั้นราบรื่นและเข้าถึงได้ง่ายมากขึ้น
นอกจากนั้น การใช้งานพื้นที่ว่างยังสามารถสร้างบรรยากาศความหรูหรา มีเสน่ห์เฉพาะตัวโดยเฉพาะในอุตสาหกรรมที่ความเรียบง่ายและความหรูหรามีคุณค่า การใช้พื้นที่ว่างอย่างชาญฉลาดจะช่วยสร่างภาพลักษณ์ของแบรนด์ให้ดูมีระดับและมีคุณค่าสูงในสายตาของกลุ่มลูกค้าเป้าหมายครับ
สมดุลที่ลงตัว – ใช้พื้นที่ว่างแบบเพียงพอและพอดี
แม้ว่าพื้นที่ว่างจะเป็นเครื่องมือการออกแบบที่มีประสิทธิภาพ แต่ก็จำเป็นที่จะต้องใช้งานอย่างมีสมดุลนะครับ การใช้พื้นที่ว่างมากเกินไปอาจทำให้เว็บไซต์ของคุณดูเหินห่างจากผู้ชม ดีไซน์ไร้ความต่อเนื่อง และไร้ซึ่งเนื้อหาสาระ แต่ในทางกลับกันหากใช้งานน้อยเกินไป ก็อาจกลายเป็นความยุ่งเหยิงวุ่นวายที่ลูกค้าไม่รู้จะโฟกัสจุดไหนดี

สิ่งสำคัญคือการใช้งานพื้นที่ว่างอย่างมีกลยุทธ์ โดยคำนึงถึงเป้าหมายและวัตถุประสงค์ของเว็บไซต์ รวมถึงความชื่นชอบและความคาดหวังของกลุ่มลูกค้าเป้าหมาย อาจจำเป็นต้องมีการทดสอบกับผู้ใช้งานจริง รับฟังความคิดเห็น และปรับแก้การออกแบบก่อนนะครับ จนกว่าจะได้สมดุลที่ลงตัวระหว่าง white space และฟังก์ชันการทำงานที่เหมาะกับธุรกิจของคุณ
วิธีใช้พื้นที่ว่าง / white space ให้เกิดประโยชน์สูงสุด

- กำหนดลำดับความสำคัญของเนื้อหา ก่อนจะลงมือออกแบบ ให้กำหนดลำดับความสำคัญของเนื้อหาบนเว็บไซต์ก่อน เน้นที่ส่วนสำคัญที่ต้องการให้โดดเด่น และจัดสรรพื้นที่ว่างตามความเหมาะสม
- ยึดถือความเรียบง่าย หลีกเลี่ยงการวางองค์ประกอบออกแบบ รูปภาพ หรือเนื้อหาจนแน่นเกินไปบนหน้าเว็บ แต่ให้เน้นการสร้างองค์ประกอบที่สมดุลและกลมกลืน โดยใช้การจัดวางพื้นที่ว่างอย่างตั้งใจ
- นำร่องสายตาผู้ใช้ ใช้พื้นที่ว่างเป็นเครื่องมือนำสายตา สร้างเส้นทางให้ผู้ใช้อ่านเนื้อหาตามที่ต้องการ และนำไปสู่จุดเด่นหรือปุ่มเรียกปฏิบัติการตามต้องการ
- การปรับให้เหมาะกับมือถือ ในยุคที่อุปกรณ์มือถือเป็นอุปกรณ์หลักในการเข้าชมเว็บไซต์ ให้แน่ใจว่าการออกแบบของคุณมีการปรับเข้ากับหน้าจอขนาดเล็ก และใช้พื้นที่ว่างจัดวางเนื้อหาให้ง่ายต่อการอ่านโดยไม่ดูแน่นเกินไป
- ทดสอบและปรับปรุงอย่างต่อเนื่อง กระบวนการออกแบบเว็บไซต์คือกระบวนการที่ดำเนินอย่างต่อเนื่อง การทดสอบกับผู้ใช้จริง รับฟังข้อเสนอแนะ และปรับปรุงการออกแบบเป็นระยะ ๆ จะช่วยให้คุณค้นพบจุดสมดุลของการใช้งานพื้นที่ว่างได้อย่างแม่นยำที่สุด
เส้นทางสู่เว็บไซต์ที่น่าจดจำและใช้งานง่าย
ด้วยการผสานการใช้งาน white space ลงในการออกแบบเว็บไซต์ของคุณ ไม่เพียงแต่จะสร้างเว็บไซต์ออนไลน์ที่ดูดีมีสไตล์และน่าจดจำแล้ว คุณยังได้ช่วยเพิ่มประสบการณ์ที่ดีขึ้นให้แก่ผู้ใช้งานโดยรวมอีกด้วย การออกแบบที่ใช้งานพื้นที่ว่างอย่างถูกวิธีจะนำสายตาผู้เข้าชมให้อ่านและเรียนรู้เนื้อหาต่างๆ ได้ง่ายขึ้น เน้นย้ำเฉพาะส่วนที่สำคัญที่สุด และกระตุ้นให้ผู้ใช้ทำสิ่งที่คุณต้องการ ไม่ว่าจะเป็นการซื้อสินค้า การสมัครสมาชิก หรือมีส่วนร่วมกับแบรนด์ของคุณ

ตั้งแต่วันนี้คุณคงมองพื้นที่ว่างต่างจากเดิมแล้วสินะครับ มันไม่ใช่แค่พื้นที่ว่าง ๆ ที่ไม่ได้ทำประโยชน์อะไร แต่กลับเป็นเครื่องมือที่มีประสิทธิภาพในการยกระดับการออกแบบเว็บไซต์ให้มีความแตกต่างจากคู่แข่ง และสามารถส่งผลกระทบต่อจิตวิทยาทางการรับรู้ของมนุษย์ได้อีกด้วย ลองลงเวลาและความพยายามในการเข้าใจและลองปรับใช้หลักการการออกแบบด้วยพื้นที่ว่างนี้กับการทำเว็บไซต์ของคุณดู หน้าบ้านของคุณก็จะก้าวไปสู่ภาพลักษณ์ที่ไม่เพียงแต่ดูดีแล้ว แต่ยังแคร์ประสบการณ์การใช้งานของผู้ใช้ให้รู้สึกพรีเมียมอีกด้วย
ลองไปส่องดีไซน์สวย ๆ ดูนะครับ คุณจะเห็นพื้นที่ว่างที่ซ่อนอยู่