คุณเคยได้ยินคำว่า Call To Action ไหมครับ? ถ้าหากคุณเคยไม่เคยได้ยินและตอนนี้คุณมีเว็บไซต์อยู่ คุณมีปัญหาใหญ่แล้วครับ! หรือหากคุณเคยได้ยิน แล้วมีคนเคยบอกคุณไหมครับว่ามันสำคัญมากแบบ VIP ระดับ 10 ดาว! ซึ่งถ้าตลอดเวลาที่คุณมีเว็บไซต์แล้วคุณไม่ได้คิดถึงเรื่อง CTA แทบจะทุกลมหายใจ เว็บไซต์ของคุณกำลังเป็นเหมือนรถยนต์ที่เติมน้ำมันผสมน้ำเปล่าอยู่ครับ (ทำงานร่อแร่ ไม่เต็มประสิทธิภาพ) วันนี้เราจะมาล้วงลึกถึงลูกถึงคนเรื่องการออกแบบปุ่ม Call To Action กันครับ
ว่ากันด้วยเรื่องปุ่ม CTA คืออะไร

ใช่แล้วครับ ปุ่มเล็ก ๆ แค่ปุ่มเดียว แต่มีพลังมหาศาล ปุ่ม Call-To-Action ที่ดีคือปุ่มที่ชวนให้คนกดเพื่อทำอะไรสักอย่างที่เราอยากให้เขาทำ เช่น สั่งซื้อสินค้า สมัครสมาชิก หรือดาวน์โหลดไฟล์ มันคือปุ่มสำคัญที่จะพาเราไปสู่เป้าหมาย นั่นคือการแปลงลูกค้าให้เป็นรายได้นั่นเอง ฉะนั้นการออกแบบ CTA ให้โดนใจและใช้งานได้ดีจึงเป็นเรื่องสำคัญมาก ๆ ที่เราต้องให้ความสนใจ เพราะนี่คือปราการด่านสุดท้ายของ Flow บนเว็บไซต์อันซับซ้อนก่อนที่คุณจะได้ลูกค้าใหม่เลยทีเดียว
แล้วเราจะออกแบบ CTA อย่างไรให้ปังและใช้งานได้ผลดีล่ะ? ผมจะพาไปไขความลับ พร้อมข้อปฏิบัติที่คุณสามารถเอาไปใช้เป็นแนวทางการออกแบบได้ครับ เริ่มจากเรื่องพื้นฐานที่เราต้องเข้าใจไว้ก่อน นั่นคือจิตวิทยาการตัดสินใจของผู้บริโภค เพราะเมื่อเราเข้าใจว่าลูกค้าคิดอะไรอยู่ เราก็จะออกแบบ CTA ให้โดนใจเขาได้ง่ายขึ้น
ทำความเข้าใจจิตวิทยาที่เกี่ยวข้องกับปุ่ม CTA บนเว็บ
บทบาทต่ออารมณ์ในการตัดสินใจบนเว็บไซต์

อารมณ์มีบทบาทสำคัญมากในกระบวนการตัดสินใจของผู้บริโภค ซึ่งปุ่ม CTA ที่ออกแบบมาอย่างมีประสิทธิภาพนั้นสามารถกระตุ้นความรู้สึกเพื่อผลักดันให้ลูกค้าทำสิ่งที่คุณต้องการได้ ยกตัวอย่างเช่น การใช้คำว่า “พิเศษ” หรือ “ข้อเสนอจำกัดเวลา” ใกล้กับปุ่ม CTA จะสามารถสร้างความรู้สึกว่า “ต้องรีบซื้อ” และ “ของมันต้องมี” ดึงดูดจากความกลัวที่จะพลาดโอกาสดี ๆ ไป (Fear of Missing Out – FOMO) ได้อย่างมีประสิทธิภาพ
มีความกังวลใจเมื่อต้องกดปุ่ม CTA บนเว็บไซต์

มนุษย์คือสัตว์สังคมที่ไม่ชอบการเปลี่ยนแปลงหรือความไม่สเถียรครับ ในจิตใต้สำนึกของเราจะบอกเสมอว่า “อะไรก็ตามที่คาดเดาผลลัพธ์ไม่ได้ สิ่งนั้นคือปัญหา ปฏิเสธไปเลยคำโต ๆ” ซึ่งการที่เราต้องกดปุ่มโดยที่ไม่รู้ว่าผลลัพธ์จะเป็นอย่างไร ย่อมทำให้ Conversion Rate น้อยครับ การออกแบบการเดินทางและเนื้อหาบริเวณปุ่มที่ดีจึงมีผลต่อ % การปิดการขายอย่างมากครับ
ใช้ความรู้สึกเร่งด่วนทำให้เกิด Action ได้

มนุษย์เป็นสัตว์ที่ไม่ชอบใช้ Calorie ครับ ตามธรรมชาติแล้วเราชอบอยู่เฉย ๆ เพื่อสะสมพลังงานในการเอาตัวรอด สมองจิตใต้สำนึกเรายังไม่หลุดจากความคิดนี้ครับ เป็นเหตุผลเดียวกับที่เวลาเครียดคุณชอบจะไปหาของกินนั่นเอง (สะสมพลังงานไว้หนีหัวหน้า จริง ๆ นะ)
มันทำให้การมีนาฬิกานับถอยหลัง (Countdown Timer) เป็นที่นิยมเพราะจะช่วยสร้างความรู้สึกเร่งด่วนและกระตุ้นให้ผู้ใช้ต้องรีบกระทำก่อนที่โอกาสนั้น ๆ จะหมดไป โดยส่วนมากจะใช้ใน Landing Page สำหรับแคมเปญการตลาดที่มีการจำกัดเวลาครับ แต่การทำเช่นนี้มีกฏเหล็กอยู่คือ ต้องซื่อสัตย์ต่อผู้ซื้อเพราะคุณเองก็คงจับได้ใช่ไหมครับ เวลามีนาฬิกานับถอยหลัง Flash Sale แต่พอหมดเวลาแล้ว อีกสองสามวันก็ราคาเท่านี้ เป็นต้น
จิตวิทยาสีของปุ่มบนเว็บไซต์

สีของปุ่ม CTA สามารถมีอิทธิพลอย่างมากต่อความสนใจและอารมณ์ของผู้ใช้ สีที่ตัดกันทำให้ปุ่มโดดเด่นบนหน้าเว็บ ดึงดูดสายตาของผู้ใช้ สีควรสอดคล้องกับอัตลักษณ์ภาพของแบรนด์เพื่อความสม่ำเสมอ อีกทั้งยังลดการประมวลผลของสมองเพื่อให้ทำ Action ได้ง่ายขึ้นด้วยครับ
เหล่านี้คือจิตวิทยาเบื้องต้นที่เกี่ยวข้องกับปุ่ม CTA ที่เราจะมาพูดถึงวันนี้ครับ จริง ๆ แล้วยังมีอย่างอื่นอีกมาก เราของยกตัวอย่างหลัก ๆ ข้างต้นเพื่อพูดถึงเทคนิคที่สำคัญที่ช่วยเรื่องจิตวิทยาเหล่านี้ครับ
เทคนิคด้านการออกแบบปุ่ม Call To Action

ขนาดและรูปร่างของปุ่ม Call To Action
ขนาดและรูปร่างของปุ่ม CTA นั้นมีอิทธิพลอย่างมากต่อประสิทธิภาพ ปุ่มนั้นควรมีขนาดใหญ่พอที่จะเห็นและคลิกได้ง่าย โดยเฉพาะบนอุปกรณ์มือถือ ถึงแม้ว่าปุ่มสี่เหลี่ยมจะเป็นที่นิยมใช้มากที่สุด แต่การทดลองใช้รูปทรงอื่น ๆ เช่น มุมมน หรือปุ่มทรงกลม ก็สามารถทำให้ปุ่ม CTA โดดเด่นได้เช่นกัน การขยายขนาดปุ่มทำได้โดยการพัฒนา padding และ margin อย่างเหมาะสมครับ
ปุ่ม CTA ที่ดีต้องลดการประมวลผลของสมองด้วย Contrast
สิ่งที่ทำให้ปุ่ม CTA โดดเด่นนั้น นอกจากเนื้อหาแล้ว สิ่งสำคัญคือ Contrast ครับ ซึ่งมีงานวิจัยพูดถึงเรื่องนี้ตั้งแต่ปี 2009 การที่ปุ่มมี Contrast ที่ดี (พูดง่าย ๆ คือเด่นจากสิ่งรอบข้าง) ทำให้สมองลดการประมวลผลและเข้าใจได้ในทันทีถึงความสำคัญของปุ่มนี้และมีแนวโน้มที่จะคลิกมากกว่าเว็บที่มี Contrast น้อยครับ นี่แหละคือความสำคัญของการออกแบบเว็บไซต์นั่นเอง
พื้นที่ว่างและการวางตำแหน่งบนเว็บไซต์ (White space & Position)
การมีพื้นที่ว่างรอบ ๆ ปุ่ม CTA อย่างเพียงพอจะช่วยสร้างความแตกต่างจากองค์ประกอบอื่นบนหน้าเว็บและทำให้ปุ่มโดดเด่นขึ้น การใช้พื้นที่ว่างอย่างเหมาะสมยังช่วยสร้างความรู้สึกที่เรียบง่ายและมืออาชีพอีกด้วย หากอยากศึกษาเพิ่มเติมลองอ่านบทความเรื่องพื้นที่ว่างบนเว็บไซต์ของเราที่นี่
ความสอดคล้องกับอัตลักษณ์ของแบรนด์
ปุ่ม CTA ควรสอดคล้องกับการออกแบบและอัตลักษณ์โดยรวมของเว็บไซต์ เพื่อรักษาประสบการณ์ผู้ใช้ที่เป็นเอกภาพ การใช้สี, ฟอนต์ และสไตล์ที่กลมกลืนกับอัตลักษณ์ของแบรนด์จะช่วยสร้างประสบการณ์ที่เป็นธรรมชาติและน่าไว้วางใจแก่ผู้ใช้ แต่ก็มีในบางกรณีอย่างการเปลี่ยนปุ่มเป็นสีเขียวที่เคยมีงานวิจัยทดสอบว่า เพิ่มการ Conversion ได้มากกว่าสีอื่น ๆ
ใช้ทฤษฎีสีให้เกิดประโยชน์
สีเฉพาะกระตุ้นอารมณ์และความเชื่อมโยงบางอย่างกับจิตใต้สำนึก การเลือกใช้สีที่ดีจะทำให้ผู้ใช้งานรู้สึกอุ่นใจและไว้ใจการกระทำของตัวเองมากขึ้น การเลือกสีที่เหมาะสมตามอารมณ์และการกระทำที่ต้องการจึงเป็นสิ่งสำคัญมาก ยกตัวอย่างสีคร่าว ๆ เช่น
- สีแดง: การกระทำ ความเร่งด่วน แรงกระตุ้นให้คลิก
- สีเขียว: ความรู้สึกเชิงบวก ความหวัง ความสงบ
- สีน้ำเงิน: ความไว้วางใจ ความปลอดภัย ความมั่นคง
- สีส้ม: ความกระตือรือร้น ความเป็นมิตร ความมั่นใจ
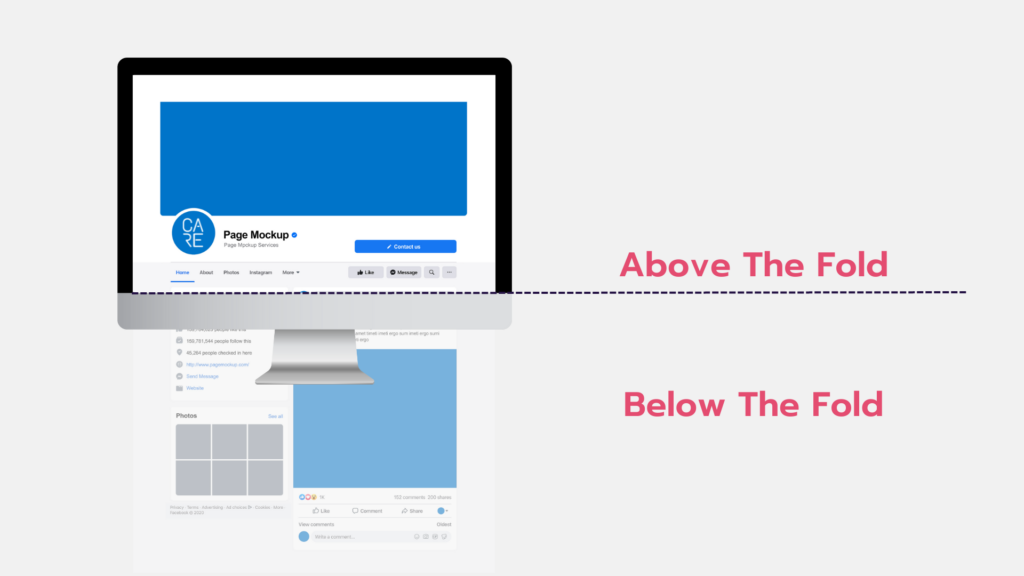
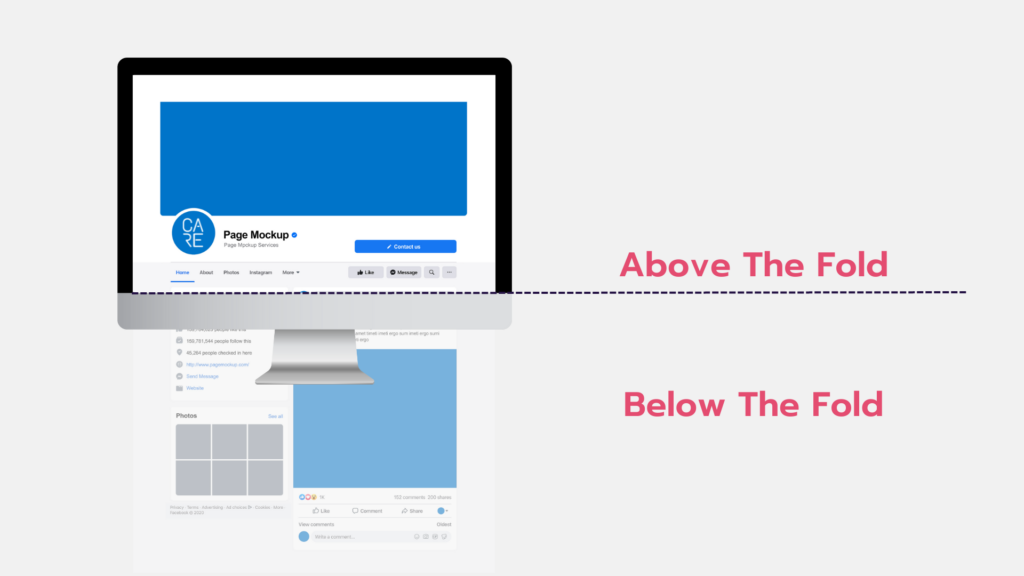
การวางตำแหน่งปุ่มในหน้าจอแรกของเว็บเมื่อโหลด

การวางปุ่ม CTA ไว้บนหน้าจอแรกที่โหลดใน Hero Section (Above the fold) ทำให้ผู้ใช้สามารถกดได้ทันทีโดยไม่ต้องเลื่อนหน้าจอไปไหน อย่างไรก็ตาม ในหลายกรณีการวางปุ่ม CTA ต่ำกว่าหน้าจอแรกอาจจะได้ผลดีกว่า โดยเฉพาะเมื่อผู้ใช้ต้องการข้อมูลหรือบริบทเพิ่มเติมก่อนตัดสินใจ
ตำแหน่งใกล้-ไกลกับเนื้อหาที่เกี่ยวข้องกัน
การจัดวางปุ่ม CTA ให้อยู่ใกล้กับเนื้อหาหรือฟอร์มที่เกี่ยวข้องจะช่วยชี้นำผู้ใช้ไปสู่การกระทำที่เราต้องการ การตรวจสอบให้แน่ใจว่า CTA อยู่ในตำแหน่งที่สมเหตุสมผลตามทิศทางการอ่านหรือกระบวนการตัดสินใจของผู้ใช้จะช่วยให้ลูกค้าไม่พลาดที่จะกดครับ คำนึงถึง Reading Direction ให้ดี
ปุ่มไม่ควรเท่ากันในทุกหน้าจอ ปรับขนาดให้เหมาะสมกับมือถือด้วย
ในยุคที่ผู้คนใช้งานอินเทอร์เน็ตผ่านมือถือมากขึ้นเรื่อย ๆ การออกแบบปุ่ม CTA ให้เหมาะกับหน้าจอขนาดเล็กจึงเป็นเรื่องสำคัญมาก การออกแบบให้ปุ่นสามารถกดได้ง่ายด้วยนิ้ว มีขนาดและระยะห่างที่เหมาะสม รวมถึงลิงก์ไปยังหน้าเว็บที่รองรับมือถือจะช่วยปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอัตราการแปลงบนมือถือได้อย่างมีนัยยะสำคัญครับ โฟกัสเรื่อง Fluid Sizing ให้ปรับขนาดเหมาะกับหน้าจอด้วย CSS function อย่าง clamp ซึ่งเราได้พูดถึงไปในบทความ padding และ margin บนเว็บไซต์ ครับ
มาว่ากันด้วยเรื่องการใช้ภาษาและปุ่ม CTA

ข้อความบนปุ่ม CTA ถือเป็นจุดชี้ขาดว่าคุณจะได้เงินจากลูกค้าหรือไม่ การทำปุ่มที่ใช้ข้อความหรือภาษาได้ไม่ดีย่อมเป็นการไล่ลูกค้าให้หนีหายอย่างแท้จริงครับ เราลองมาดูกันว่ามีข้อควรปฏิบัตอะไรบ้างที่ควรทำของปุ่ม CTA
ใช้ข้อความที่มุ่งเน้น “Action” ที่คุณต้องการให้ลูกค้าทำ
การใช้คำที่เน้นการกระทำในข้อความบน CTA เช่น “รับ”, “ดาวน์โหลด”, “สมัครรับข้อมูล” หรือ “เริ่มต้น” จะช่วยกระตุ้นให้เกิดการกระทำที่เราต้องการ มันต้องกระชับและชัดเจนเพียงพอที่ลูกค้าเข้าใจและทำตามได้โดยง่าย เช่น ลองเปลี่ยนประโยค ‘ดาวน์โหลดไฟล์ที่นี่’ เหลือเป็นคำเพียงแค่ ‘ดาวน์โหลด’ ก็ช่วยให้ปุ่มสั้น กระชับ โดดเด่น และเข้าใจง่าย เพิ่ม Conversion Rate ต่างกันแบบลิบลับครับ
เมื่อภาษากระชับแล้ว มันยังต้องรู้สึกว่าลูกค้าเป็นเจ้าของการกระทำนั้นด้วย
การทำให้ข้อความบน CTA มีความรู้สึกว่ามีความเป็นส่วนตัวจะช่วยทำให้ปุ่มมีความเกี่ยวข้องและน่าสนใจมากขึ้น ส่วนตัวในที่นี่คือ การกระทำของลูกค้าเป็นของพวกเขาจริง ๆ การใช้คำในรูปแบบบุคคลที่หนึ่ง เช่น “เริ่มการทดลองใช้ฟรีของฉันได้เลย” หรือ “รับคูปองของฉัน” จะช่วยสร้างการเชื่อมต่อส่วนตัวกับผู้ใช้ได้ดีขึ้น
ข้อเสนอที่มีค่าและประโยชน์ต่อลูกค้า
การอธิบายสั้น ๆ เข้าใจง่ายสำหรับข้อนี้ ไม่มีอะไรจะทรงพลังที่สุดบนเว็บไซต์ของคุณเกินกว่าคำว่า ‘ฟรี’ หรือ ‘ลดราคา’ แล้วครับ (หรือข้อเสนอที่คุณให้ลูกค้าแบบจัดเต็มจนเขาปฎิเสธไม่ได้)
เขียนบอกสิ่งที่จะเกิดขึ้นให้ชัดเจน
อย่างที่กล่าวไปในจิตวิทยาของปุ่มครับว่า คนเราไม่ชอบความไม่แน่นอน การมีข้อความที่ชัดเจนช่วยให้ลูกค้าคาดเดาได้ว่ากดแล้วจะไปไหน แค่ข้อความสั้น ๆ อย่างเช่น กดปุ่มเพื่อไปที่หน้าจ่ายเงิน ก็ช่วยเพิ่มอัตราการคลิกให้สูงขึ้นแล้ว (บางคนอาจจะคิดว่าคลิกแล้วโทรหาคุณก็ได้)
เทคนิคอื่น ๆ ในการยกระดับปุ่ม CTA บนเว็บไซต์ของคุณ

Social Proof สร้างความน่าเชื่อถือและยอดขายบนเว็บไซต์
การมี Social Proof ที่คุณรู้จักดีอย่างเช่น รีวิวจากลูกค้า, เรื่องราวความสำเร็จ หรือตราประทับความไว้วางใจ สามารถช่วยสร้างความน่าเชื่อถือและความมั่นใจให้กับลูกค้า ทำให้พวกเขาตัดสินใจได้ง่ายขึ้น
Micro-interactions และ Website Animation
การเพิ่มเอฟเฟกต์แอนิเมชั่นหรือ Micro-interaction ให้กับปุ่ม CTA สามารถทำให้มันน่าสนใจและให้ผลตอบรับด้าน Visual ที่ดีแก่ผู้ใช้ได้ ยกตัวอย่างเช่น การใช้แอนิเมชั่นอย่างมีกลยุทธ์จะช่วยดึงดูดความสนใจไปที่ปุ่ม CTA และกระตุ้นให้ผู้ใช้อยากโต้ตอบมากขึ้น ตัวอย่างเช่น เอฟเฟกต์กระพริบหรือกระดอนเบา ๆ จะช่วยเพิ่มประสบการณ์การใช้งานและทำให้รู้สึกว่าเว็บไซต์ของคุณมีการโต้ตอบกลับมา (Visual Feedback)
การสร้างสมดุลระหว่างความสวยงามและการใช้งานได้จริง
ในขณะที่การเพิ่ม Micro-interaction และ Animation สามารถยกระดับประสบการณ์ผู้ใช้ได้ แต่เราต้องระวังที่จะรักษาสมดุลระหว่างความสวยงามและประโยชน์ใช้สอยเอาไว้ การใช้แอนิเมชั่นมากเกินไปหรือซับซ้อนจนเกินไปจะทำให้ผู้ใช้เสียสมาธิหรือขัดขวางการใช้งานได้ ดังนั้นสิ่งสำคัญคือต้องให้ความสำคัญกับความชัดเจน ความเร็ว และความง่ายในการใช้งานเป็นอันดับแรกเมื่อออกแบบปุ่ม CTA (คำนึงถึง Accessibility เป็นสำคัญ ซึ่งบ้านเราไม่มีกฎหมายบังคับก็เลยไม่มีใครสนใจครับ)
สิ่งที่ต้องคำนึงถึงในด้านการโค้ดสำหรับคนที่ทำเว็บไซต์เอง

โครงสร้างปุ่มและ Semantic Markup
เมื่อพัฒนาปุ่ม CTA สิ่งสำคัญคือต้องใช้โครงสร้าง HTML และ Semantic Markup ที่ถูกต้อง นั่นรวมถึงการใช้องค์ประกอบ <button> สำหรับปุ่มที่โต้ตอบได้ และองค์ประกอบ <a> สำหรับลิงก์ที่ไปยังหน้าอื่น Markup ที่ถูกต้องจะช่วยให้แน่ใจว่าปุ่มของเรานั้นเข้าถึงได้ และเข้าใจง่ายเข้าถึงได้ทุกคนรวมทั้งผู้พิการ (Website Accessibility)
การจัดรูปแบบปุ่มด้วย CSS
CSS คือพระเจ้าครับ มันช่วยให้เราจัดรูปแบบปุ่ม CTA ให้เข้ากับอัตลักษณ์ของแบรนด์ และสร้างประสบการณ์ผู้ใช้ที่ดึงดูดใจ เราสามารถควบคุมแง่มุมต่าง ๆ ของการออกแบบปุ่มได้ เช่น สี, ขนาด, ฟอนต์, ขอบ และเอฟเฟกต์เมื่อวางเมาส์เหนือปุ่ม (Hover effect) การใช้ CSS จะทำให้เราสร้างปุ่มที่สวยงาม ดึงดูดใจ และเป็นมาตรฐานได้ทั่วทั้งเว็บไซต์ ลองศึกษาต่อเรื่อง padding และ margin บนเว็บไซต์
Responsive Design และ Media Query
เนื่องจากผู้ใช้ใช้งานอินเทอร์เน็ตผ่านมือถือมากขึ้น การตรวจสอบว่าปุ่ม CTA ของเราเป็น Responsive และปรับเข้ากับขนาดหน้าจอที่ต่างกันเป็นสิ่งที่จำเป็นมาก โดยการใช้ CSS Media Query เราสามารถกำหนดรูปแบบที่แตกต่างกันสำหรับปุ่มตามความกว้างของหน้าจอที่แตกต่างกันได้ ซึ่งจะช่วยให้เราปรับขนาด ระยะห่าง และ Layout ของปุ่ม เพื่อความใช้งานได้ที่ดีที่สุดบนหน้าจอเดสก์ท็อป แท็บเล็ต และมือถือ
ปุ่ม CTA ที่ได้ผลเยี่ยมเกิดจากการทดลองและปรับปรุงต่อ (CRO)

ดีไซน์เว็บเสร็จแล้ว ถึงเวลาดู Data และตั้งสมมติฐาน
เมื่อเราออกแบบเว็บไซต์และสร้างงานเขียนสุดจะตราตรึงใจลูกค้าแล้ว งานของเรายังไม่จบครับ เพราะถึงเวลาที่เราต้องมาติดตามผลและใช้ข้อมูลสถิติมาปรับปรุงเว็บไซต์ให้ยอดเยี่ยมที่สุด ขั้นตอนนี้เรียกว่าการทำ Conversion Rate Optimization
เมื่อคุณพบว่าผลลัพธ์ที่ทำมาไม่น่าพอใจ ถึงเวลาที่ต้องมีการปรับเว็บครับ ในการปรับปุ่ม CTA ให้มีประสิทธิภาพสูงสุด สิ่งสำคัญคือต้องระบุตัวแปรคิดว่าส่งผลต่อประสิทธิภาพของปุ่ม ตัวแปรเหล่านี้ได้แก่ สีของปุ่ม, ขนาด, ข้อความ, ตำแหน่ง หรือองค์ประกอบการออกแบบอื่น ๆ และตั้งสมมติฐานว่า ถ้าเป็นแบบไหนจะดีกว่า แล้วนำไปลองทดสอบจริง
การตั้งค่าและดำเนินการทดสอบ A/B
การทำ A/B Testing คือการสร้างรูปแบบที่แตกต่างกันตั้งแต่สองรูปแบบขึ้นไปของปุ่ม CTA และสุ่มแสดงผลให้กับกลุ่มผู้ใช้ โดยเปรียบเทียบประสิทธิภาพของแต่ละรูปแบบ เราจะสามารถระบุได้ว่ารูปแบบใดปิดการขายได้มากกว่ากันและนำสถิติมาเปรียบเทียบครับ
การวิเคราะห์ผลลัพธ์และตัดสินใจบนพื้นฐานของข้อมูล
เมื่อการทดสอบ A/B ดำเนินไประยะหนึ่งและรวบรวมข้อมูลเพียงพอแล้ว ถึงเวลาวิเคราะห์ผลลัพธ์และทำความเข้าใจที่ลึกซึ้งขึ้น ให้ลองมองหาความแตกต่างที่มีนัยสำคัญทางสถิติระหว่างรูปแบบปุ่มต่าง ๆ และพิจารณาตัววัดผลอื่น ๆ เช่น อัตราการคลิก หรือระดับ Engagement ใช้ข้อมูลเชิงลึกเหล่านี้เพื่อตัดสินใจโดยใช้ข้อมูลเป็นหลัก และนำรูปแบบที่ทำผลงานดีที่สุดไปใช้งานจริงครับ
การระบุตัววัดผลหลักและ KPI เพื่อวัดความสำเร็จและผลตอบแทนจากการลงทุน
ข้อสุดท้าย (ที่ควรจะทำตั้งแต่ก่อนทำเว็บไซต์ครับ) เพื่อประเมินความสำเร็จและผลตอบแทนจากการลงทุน (ROI) ของการปรับปรุง CTA เราจำเป็นต้องระบุตัววัดผลหลักและดัชนีชี้วัดประสิทธิภาพ (KPI) ของบริษัทที่สอดคล้องกับเป้าหมายทางธุรกิจของเราครับ ในการประชุมผู้บริหาร ลองแนบวาระนี้เข้าไปด้วยเพื่อร่วมกันกำหนดตัววัดผลทั่วไป ได้แก่ อัตราการคลิก (CTR), อัตรา Conversion และต้นทุนต่อการได้ลูกค้าหนึ่งคน (CPA)
ด้วยการติดตามตัววัดผลเหล่านี้ตลอดช่วงเวลาหนึ่ง เราสามารถประเมินประสิทธิผลของ CTA และตัดสินใจโดยใช้ข้อมูลเป็นศูนย์กลางแบบธุรกิจยุคใหม่ที่ขับเคลื่อนด้วย Data ครับ
ออกแบบ วัดผล ปรับปรุง สู่เว็บไซต์สร้างยอดขายแบบเบิ้ม ๆ
ตลอดบทความนี้ เราได้สำรวจแง่มุมต่างๆ ของการออกแบบปุ่ม CTA ทั้งด้านการออกแบบ การเขียน Copywriting และการปรับปรุงต่อ อย่าลืมว่าการปรับปรุงปุ่ม CTA ให้ดีขึ้นเรื่อย ๆ นั้น ไม่มีสูตรสำเร็จตายตัว แต่ต้องมาจากการทดลองและวัดผลอยู่อย่างต่อเนื่องครับ (เหนื่อยหน่อย แต่พอเห็นตัวเลขในบัญชีเพิ่มขึ้น มันก็มีแรงครับ ฮ่า)

เห็นไหมครับว่าแค่ปุ่มเล็ก ๆ ปุ่มเดียว แต่รายละเอียดช่างมากมายมหาศาล ถ้าเราใส่ใจออกแบบเว็บไซต์ดี ๆ ก็มีพลังที่จะส่งเสริมยอดขายได้อย่างเหลือเชื่อ วันนี้ผมหวังว่าทุกคนจะได้ไอเดียและแรงบันดาลใจดี ๆ ในการออกแบบ CTA กันนะครับ อย่าลืมนำไปปรับใช้แล้วมาเล่าให้ฟังกันด้วยว่าเว็บของคุณปังขึ้นแค่ไหน สุดท้ายความสำเร็จก็จะไม่ใช่เรื่องไกลเกินเอื้อมแน่นอนครับ