วันนี้เรามาคุยกันถึงรากฐานที่หลายคนมองข้ามแต่ถือเป็นเสาหลักแห่งการออกแบบเว็บไซต์ทีเดียว สิ่งนั้นคือ Padding และ Margin นั่นเอง แม้จะเป็นส่วนพื้นฐานเล็ก ๆ ที่ดูไม่สำคัญ แต่หากว่าเว็บไซต์ของคุณสามารถปรุงรสการออกแบบช่องว่างเหล่านี้ได้อย่างกลมกล่อมแล้ว นอกจากจะทำให้เว็บไซต์ดูสวยงามอย่างกับจ้างดีไซน์เนอร์ระดับโลกมาทำ (ส่งเว็บไซต์ประกวดได้แบบไม่เขอะเขิน) และยังช่วยเพิ่มยอดขายได้อีกต่างหาก คุณอาจจะเลิกคิดว่าผมพูดเว่อร์เกินไปเมื่อคุณได้รู้จักเจ้าสองตัวนี้ครับ
แนะนำตัว: Padding และ Margin เสาหลักของการดีไซน์เว็บ
ก่อนอื่นเรามาทำความรู้จักกับ Padding และ Margin กันก่อน
Padding คือพื้นที่ว่างภายในขอบขององค์ประกอบดีไซน์ต่าง ๆ (Element) อย่างเช่น div, container, รูปภาพ หรือ ปุ่ม ครับ เปรียบง่าย ๆ เหมือนกรอบรูปที่เราเผื่อขอบข้างในไว้ครับ
ส่วน Margin คือระยะห่างภายนอกของ Element จากสิ่งแวดล้อม ง่าย ๆ คือ ระยะห่างที่เราวางกรอบรูปสองอันออกจากกันนั่นเอง
ทั้งคู่แตกต่างกันที่ Padding อยู่ด้านในขอบเขตขององค์ประกอบ ส่วน Margin จะอยู่นอกกรอบและกำหนดระยะห่างระหว่างองค์ประกอบอื่น ๆ บนหน้าเว็บ
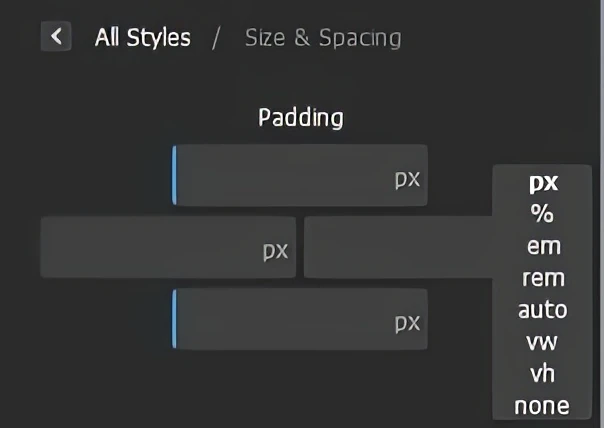
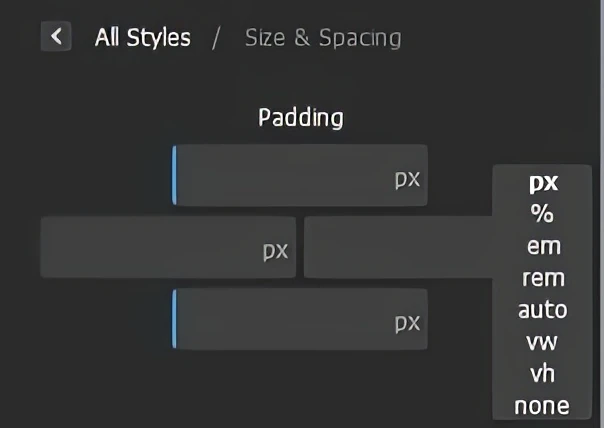
กำหนดระยะของ Padding และ Margin บนเว็บ มีหน่วยอะไรบ้างนะ


- Pixels (px) เหมาะกับการกำหนดขนาดคงที่ แน่นอน และรู้ได้เลยว่าจะได้ผลลัพธ์ขนาดเท่านั้นเท่านี้ เป็นหน่วยพื้นฐานที่นิยมที่สุด ข้อเสียของมันคือการ fixed ของมันเนี่ยแหละครับที่ค่อนข้างไม่ยืดหยุ่น
- Percentage (%) ดีตรงที่ปรับขนาดได้ยืดหยุ่นตามขนาดขององค์ประกอบหลักหรือองค์ประกอบแม่ (Parent) เหมาะกับการทำ Responsive Design ครับ
- em และ rem เป็นหน่วยที่เหมาะกับงานที่เกี่ยวข้องกับข้อความครับเพราะมันคำนวณตามขนาด Font size โดย em จะคิดอิงจากขนาดข้อความขององค์ประกอบ Parent ส่วน rem คิดตามข้อความหลักของหน้าเว็บ (Body Content) ฉะนั้นพูดอีกนัยนึงก็คือ rem จะเป็นขนาดที่คงที่คล้าย px
- vh (หรือ View Height) ปรับขนาดตามความสูงของจอหรือเบราเซอร์
- vw (หรือ View Width) ปรับขนาดตามความกว้างของจอหรือเบารเซอร์
- calc() เป็นฟังก์ชั่นที่ยืดหยุ่นสุด ๆ เพราะมันรวมข้อดีของทุกหน่วยเข้าด้วยกัน จากชื่อน่าจะพอเดาได้คือ มันเป็นการคำนวณนั่นเอง จะจับหน่วยไหนมาคำนวณร่วมกันก็ย่อมได้
- clamp() ฟังค์ชั่นสำหรับการตอบสนองของทุกอุปกรณ์โดยแท้จริง ส่วนใหญ่จะใช้กับตัวอักษร (Typography) ซึ่งข้อดีของ Clamp คือการกำหนดค่าต่ำสุดและสูงสุดได้ แบบนี้ครับ clamp(ค่าน้อยสุด, ช่วงที่อยากได้, ค่าสูงสุด) ทำให้มั่นใจได้ว่าดีไซน์ที่แสดงผลออกมาจะไม่เล็กหรือใหญ่เกินกว่าที่เราต้องการครับ ยกตัวอย่างเช่น clamp(10px, 20vw, 40px) ก็จะหมายความว่า ขนาดของสิ่งที่เรากำหนดห้ามต่ำกว่า 10 pixels นะ โดยขนาดมันจะเท่ากับ 20 ส่วนของหน้าจอ โดยไม่เกิน 40 pixels เป็นต้น
สามารถเลือกใช้ให้เหมาะกับการแสดงผลที่ต้องการได้ครับ
Padding / Margin กับ Gap ต่างกันอย่างไร


คุณอาจจะมีคำถามที่สงสัยอีกคำถามหนึ่งคือ แล้วคำว่า Gap ล่ะ? มันคืออะไรกัน? ต่างกับ Padding และ Margin อย่างไรนะ? จริง ๆ แล้ว Gap มันแทบจะเหมือนกับ Margin เลยครับ ต่างกันตรงบริบทกับความง่ายในการกำหนดค่า
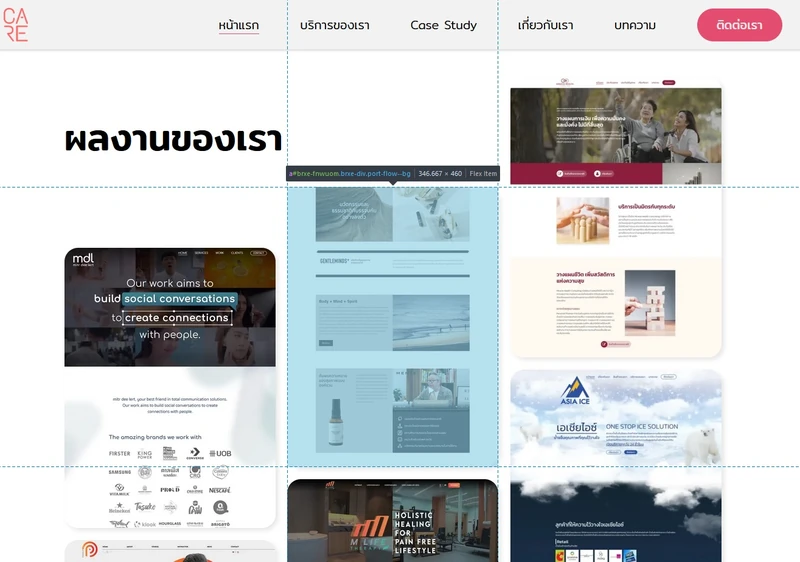
Gap นั้นใช้กำหนดช่องว่างใน Container ระหว่างแถว (Row) และคอลัมน์ (Columns) ของส่วนประกอบดีไซน์ (Element) ที่แสดงผลแบบ Grid หรือ Flex โดยเฉพาะ ซึ่งเป็นการกำหนดภายใน Element ภายในและไม่กระทบกับองค์ประกอบ Parent ของมันครับ (หรือเรียกว่าอยู่ใน Container) ส่วน Padding หรือ Margin ใช้ได้กับองค์ประกอบทั่วไปทั้งหมดเลย ถ้าทำแบบ Grid/Flex Layout แนะนำให้ใช้ Gap จะง่ายกว่าครับ
เปรียบเทียบง่าย ๆ คือ ถ้าเราเปรียบ Element ดีไซน์บนเว็บไซต์สักอย่างหนึ่งเป็นกล่องลัง การปรับ Gap คือการกำหนดระยะห่างของของที่อยู่ในกล่องลังใบนั้นทั้งหมดครับโดยที่ไม่ไปเปลี่ยนแปลงหรือไปกระทบกับกล่องลังข้าง ๆ นั่นเอง จากรูปคือปรับ Gap ที่เดียวก็จะปรับระยะห่างกล่องในกรอบนั้นทั้งหมด
ความสำคัญของ Padding และ Margin กับการออกแบบเว็บไซต์ให้สวย
การออกแบบเว็บให้สวยงามดึงดูดใจไม่ได้อยู่ที่การใช้สีสันสดใสหรือใส่ภาพเยอะ ๆ แต่จัดวางองค์ประกอบต่าง ๆ ด้วย Padding และ Margin ให้ลงตัว ไม่ว่าจะเป็นการเว้นช่องว่างให้เนื้อหาสำคัญ ทำให้มีจุดโฟกัสชัดเจน, เว็บไซต์อ่านง่ายสบายตา และรู้สึกสะอาดเป็นระเบียบ ในแง่ของการออกแบบประสบการณ์ผู้ใช้งาน (UX Design) มันช่วยจัดลำดับชั้นความสำคัญของเนื้อหา (Visual Hierarchy), ทำให้คนอ่านได้ง่ายขึ้น (Improve readability) และจับกลุ่มเนื้อหาที่เกี่ยวข้องไว้ด้วยกันพร้อมเน้นจุดสำคัญด้วยการเว้นช่องว่างให้มากกว่า ทั้งหมดนี้สามารถเกิดขึ้นได้จากการใช้ Padding และ Margin อย่างถูกวิธีครับครับ


- เพิ่มความโดดเด่นให้กับข้อความและรูปภาพสำคัญ ๆ ไม่ให้จมหายไปกับส่วนอื่น
- สร้างความโดดเด่นแก่การ Call to Action เช่น ปุ่มต่าง ๆ ให้ลูกค้าอยากกด
- ทำให้เว็บไซต์ดูสะอาดตา เป็นระเบียบ และทันสมัย
Padding และ Margin หลายตำแหน่งรวมกันก่อให้เกิด “พื้นที่ว่าง” ที่มีบทบาทสำคัญในการออกแบบเลยล่ะ
ออกแบบเว็บไซต์สวย สร้างประสบการณ์ให้ลูกค้ารัก ด้วยพื้นที่ว่าง (White space)
White Space หรือพื้นที่ว่างระหว่างองค์ประกอบต่าง ๆ บนเว็บไซต์ อาจดูเหมือนเปลืองเนื้อที่ แต่จริง ๆ แล้วมีข้อดีหลายอย่างครับ เช่น การเว้นระยะห่างระหว่างย่อหน้าหรือระหว่างรูปภาพ เพื่อไม่ให้รกรุงรัง อ่านง่าย สแกนหาข้อมูลได้สะดวก สิ่งเล็ก ๆ พวกนี้แหละครับที่ทำให้ลูกค้าใช้งานเว็บไซต์ได้อย่างเพลิดเพลิน บางทีก็รู้สึกได้ถึงความเป็นมืออาชีพ ความพรีเมี่ยมของแบรนด์ด้วย


ซึ่งในการออกแบบเว็บไซต์ White Space ก็คือ Padding และ Margin มารวมกันนั่นเอง และด้านบนก็เป็นประโยชน์เพียงแค่เสี้ยวเดียวเท่านั้น หากอยากเจาะลึกเพิ่มเติมว่าเคล็ดลับการทำเว็บไซต์ให้สวยงามแบบดีไซเนอร์ระดับโลกด้วยพื้นที่ว่างนั้นทำยังไง คลิกที่นี่เพื่อเข้าไปอ่านบทความนี้ได้เลยครับ
ทำไม Padding และ Margin ช่วยเพิ่มยอดขายบนเว็บไซต์ได้


นอกจากจะช่วยเรื่องความสวยงามแล้ว Padding และ Margin ยังส่งผลต่อการสร้างรายได้จากเว็บไซต์ด้วย เพราะประสบการณ์การใช้งานเว็บดีขึ้น เวลาลูกค้าเข้ามาค้นหาข้อมูล อ่านรีวิว เช็คโปรโมชั่น ก็จะทำได้อย่างสะดวกรวดเร็ว ไม่ต้องเสียเวลางง ๆ กับการหาว่าปุ่มกดสั่งซื้ออยู่ตรงไหนและยังตัดสินใจซื้อได้ไวขึ้น ยิ่งถ้าเว็บเราให้ UX ที่ดี ลูกค้าก็อยากกลับมาซื้อซ้ำ เพิ่ม Lifetime Value และลด Churn Rate ซึ่งนั่นหมายถึงยอดขายที่เพิ่มขึ้นไปเรื่อย ๆ ครับ
- ถ้าลูกค้าใช้เว็บได้ง่าย อ่านข้อความสำคัญ ๆ ได้สะดวก เขาจะอยู่บนเว็บไซต์เราได้นานขึ้น
- เข้าใจข้อความโฆษณา โปรโมชั่น จนไปถึงการตัดสินใจซื้อได้ง่ายขึ้น
- ประทับใจในดีไซน์ที่สวยงาม ทำให้อยากกลับมาใช้บริการซ้ำ และบอกต่อคนอื่น ๆ ครับ
ตามที่ผมเกริ่นไว้ตอนแรกเลย การใช้ Padding และ Margin นั้นมีหลายแบบ เรามาดูตัวอย่างกันดีกว่า
ตัวอย่างของการใช้ Padding และ Margin
Text Margin
ใส่ระยะห่างระหว่างบรรทัด ย่อหน้า เพื่อให้อ่านง่ายสบายตา




Image Padding
เผื่อพื้นที่ว่างภายในกรอบรูปภาพ กรณีใส่ตัวอักษรเข้าไป


Section Padding
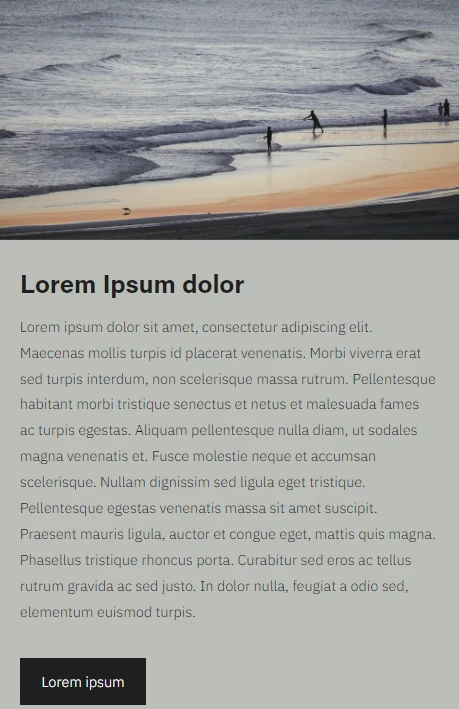
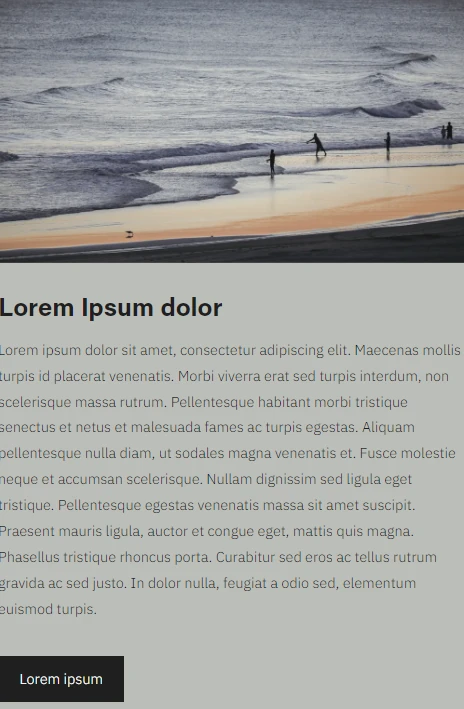
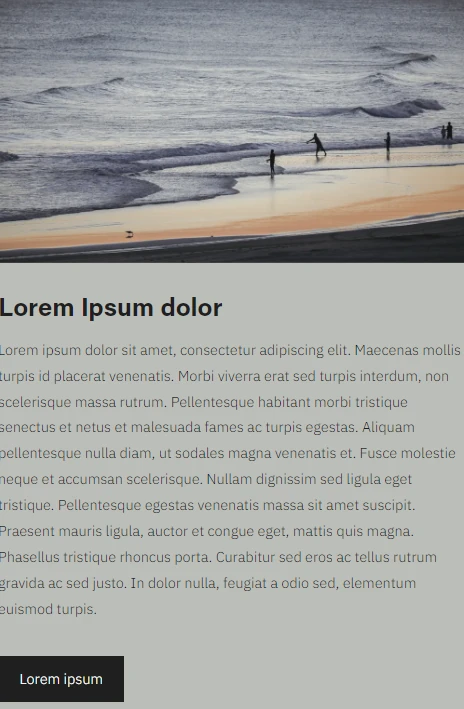
พื้นที่รอบ Section (แต่ละพาร์ทของหน้าเว็บ) ป้องกันดีไซน์ติดกันเป็นพืช และคงดูไม่ดีเท่าไหร่ถ้าตัวหนังสือติดจอซ้ายขวาเลย จริงไหมครับ?




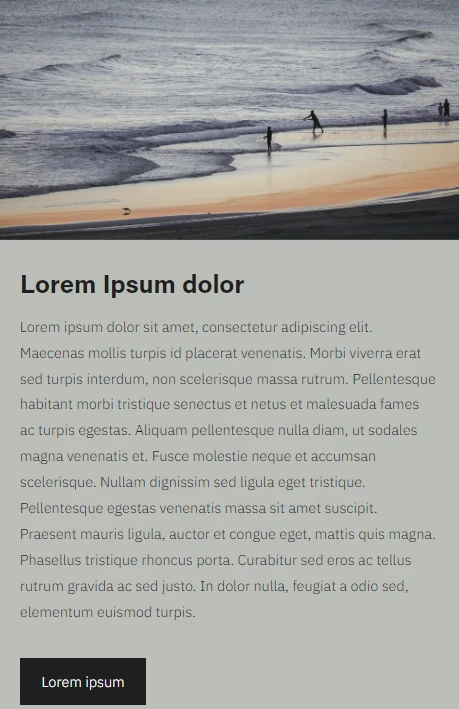
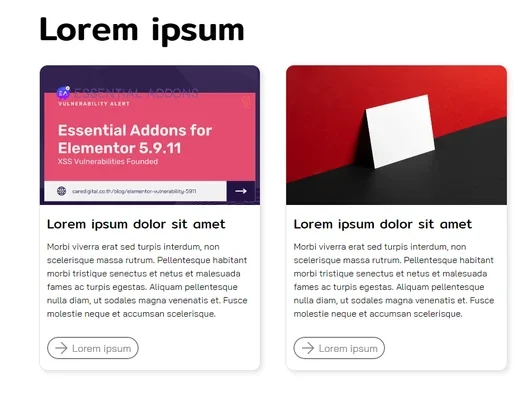
Card Padding
จัดระยะห่างของข้อความภายในการ์ด อย่างการ์ดหน้ารวมโพสต์




Gallery Gap หรือ Carousel Gap
ปรับระยะห่างระหว่างแต่ละ Element หรือรูป ให้ไม่แน่นหรือห่างจนเกินไป ตัวอย่างที่เห็นบ่อยคงเป็นโลโก้ลูกค้า




Button Padding
เพิ่มพื้นที่คลิกได้ของปุ่ม คลิกง่าย อ่านสบาย




ใช้สร้างความสม่ำเสมอของดีไซน์เว็บ Design Consistency
จัดระยะห่างให้เท่ากันในทุกหน้าตามระบบดีไซน์ที่วางไว้ (Design System) เพื่อความสม่ำเสมอของการออกแบบ


ใช้ในการจัดตำแหน่งบนเว็บไซต์ Alignment
ใช้ Margin ในการจัดตำแหน่งข้อความ รูปภาพ ให้อยู่ในแนวเดียวกัน (Alignment)


ดูทั้งตัวอย่างที่ดีไปแล้ว เราก็มีสิ่งที่หลายคนมักทำผิดกันบ่อย ๆ ด้วยเหมือนกัน
ข้อผิดพลาดของการใช้ Padding และ Margin ที่มักพบบ่อย
สิ่งที่เราพบเจอประจำเลยคือ
- ใส่ Padding/Margin เยอะเกินไป ทำให้เว็บใช้พื้นที่อย่างฟุ่มเฟือยและเปลืองเนื้อที่
- ใส่น้อยเกินไป จนดูอึดอัด อ่านยาก หาข้อมูลไม่เจอ
- ใช้หน่วยที่ไม่เหมาะกับอุปกรณ์ เวลาดูในมือถือทำให้ตัวอักษรเล็กไป อ่านไม่ออก
- ไม่เผื่อช่องไฟข้อความ ทำให้มันชิดขอบจอจนอ่านลำบาก
- ไม่ตรวจสอบความเท่ากันของระยะห่างในทุกหน้า ทำให้รู้สึกไม่เป็นระเบียบ
มีวิธีไหนที่จะใช้ Padding Margin ให้ถูกใจลูกค้ากันนะ ผมมี Tips มาฝากครับ
Tips ในการใช้ Padding และ Margin ให้ตรงใจลูกค้า


- คิดถึงลูกค้าเป็นหลักว่าจะอ่านข้อมูลบนเว็บเราได้ง่ายแค่ไหน การใช้งานเป็นอย่างไร คือเอา UX ตั้งต้นไปเลย
- หากเพิ่งลองเริ่มดีไซน์ ค่อย ๆ ปรับจนได้ระยะที่พอดี อย่าเว้นเยอะหรือน้อยเกินไป ลองใช้ px หรือ rem ในการกำหนดระยะ หรือดีไซเนอร์หลายคนอาจชอบใช้ระบบดีไซน์ที่มี 16 px เป็นตัวคูณครับ
- ทดสอบจริงกับขนาดจอที่แตกต่างกันโดยเฉพาะในมือถือ ในข้อนี้หน่วยที่ไม่ได้ตายตัวอย่าง em, vw, vh และ calc จะมีประโยชน์มาก
- จัดองค์ประกอบและระยะห่างแบบคำนึงถึง Visual Hierarchy อันไหนเกี่ยวข้องกันให้ชิด อันไหนไม่ค่อยเกีย่วข้องก็ขยับให้ห่าง
- เลือกระยะห่างที่เป็นเอกลักษณ์และสื่อถึงบุคลิกของแบรนด์ของคุณ
ส่งท้าย
การปรับ Padding และ Margin ถือเป็นเคล็ดลับสำคัญในการทำเว็บไซต์สวย ใช้งานได้ดี และสร้างผลลัพธ์ทางธุรกิจที่ดีขึ้นครับ การออกแบบเว็บไซต์ที่มีคุณภาพย่อมช่วยโน้มน้าวให้ลูกค้าตัดสินใจซื้อสินค้าและบริการได้ง่ายขึ้น
ไม่น่าเชื่อเหมือนกันครับว่า Padding กับ Margin ที่เหมือนจะเป็นสิ่งที่เบสิคมากในการออกแบบเว็บไซต์กลับเป็นตัวช่วยในการสื่อสารและบ่งบอกถึงคุณค่าของแบรนด์คุณบนโลกออนไลน์ด้วย ทั้งหมดนี้เป็นสิ่งที่เอเจนซี่ออกแบบเว็บไซต์ที่ดีจะต้องรู้และเข้าใจลึกซึ้ง เพื่อนำไปสร้างสรรค์ผลงานที่ดีที่สุดให้กับบริษัทของคุณครับ คุณมีเพื่อนที่มีเว็บไซต์และคิดว่าเขาจะได้ประโยชน์ไหมครับ แชร์ต่อได้เลยที่ปุ่มด้านล่าง!