อาวุธลับของเว็บไซต์คุณที่เรียกว่า Form
เราปฏิเสธไม่ได้ว่าในโลกดิจิตอลทุกคนล้วนมองหาฟังก์ชันและฟีเจอร์ต่าง ๆ ที่จะตอบสนองต่อการใช้งานแพลตฟอร์มได้อย่างมีประสิทธิภาพ ไม่แปลกที่เว็บไซต์ของคุณเองก็จำเป็นต้องมีฟีเจอร์ที่หลากหลายและตอบโจทย์การใช้งานเช่นเดียวกัน
แบบฟอร์มบนเว็บไซต์เป็นสิ่งที่ผู้ประกอบการหลายคนมองข้ามด้วความที่มันไม่ใช่ฟีเจอร์ที่เซ็กซี่เท่าไหร่ แต่จริง ๆ แล้วไม่ใช่เลยครับ หัวใจหลักของแบบฟอร์มบนเว็บไซต์คือ “การสื่อสารโดยตรงและนำมาซึ่งลูกค้าที่สนใจในธุรกิจของเรา” โดยพวกเขาเอาข้อมูลติดต่อมาให้เราโดยตรง เรามั่นใจว่าในคู่มือฉบับนี้มีอีกหลายอย่างที่คุณไม่เคยรู้มาก่อนและสิ่งเหล่านี้จะทำให้คุณสามารถเปลี่ยนคนที่ผ่านเข้ามาให้กลายเป็นลูกค้าของคุณได้อย่างง่ายดาย
ประเภทของฟอร์ม
ก่อนที่คุณจะสร้างฟอร์มขั้นเทพออกมาได้ คุณต้องรู้จักกับประเภทของฟอร์มที่จะเลือกใช้ก่อน ซึ่งอาจจะมีฟอร์มที่คุณยังไม่เคยใช้งานหรือไม่เคยคิดมาก่อนว่าสามารถใช้งานแบบนี้ได้ด้วยโดย 5 ประเภทหลัก ๆ ดังนี้
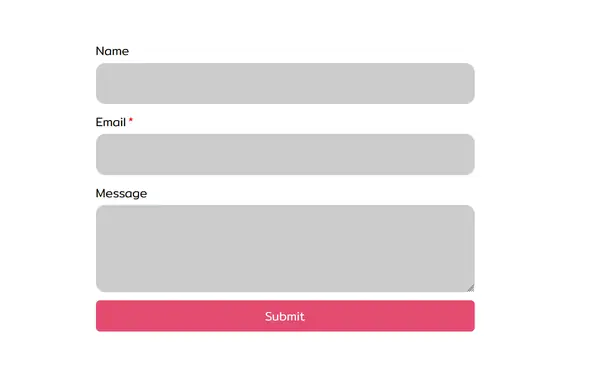
1. Contact Form
ฟอร์มติดต่อที่ลูกค้าสามารถต่อสายตรงหาคุณได้เลย โดยไม่เหมือนการโต้ตอบผ่านแอพแชทที่แอดมินสามารถตอบกลับลูกค้าได้ทันที อาจจะฟังดูเหมือนว่าแอพแชทจะดีกว่า แต่ทำไมฟอร์มแบบนี้ยังคงอยู่มาได้อย่างยาวนาน เหตุผลก็เพราะว่า
- มันช่วยประหยัดเวลา เราไม่ต้องคอยตอบคำถามหรือเช็ค Instant Messenger ตลอดเวลา ยอดเยี่ยมที่สุดคือเราสามารถเลือกปลายทางได้ว่าจะให้ส่งต่อฟอร์มที่ลูกค้ากรอกไปยังแพลตฟอร์มที่เราใช้งาน เช่น อีเมล หรือเชื่อมไปแชทไลน์ เป็นต้น มันจึงสามารถช่วยประหยัดเวลาและเพิ่มประสิทธิภาพให้แอดมินหนึ่งคนสามารถเลือกเวลาในการตอบ ไม่ต้องเฝ้าแชทตลอดก็ได้
- คัดกรองลูกค้าก่อนที่เราจะติดต่อกลับได้ ช่วยประหยัดเวลาของแอดมิน, customer support หรือเซลล์ เพราะพวกเขาจะรู้ได้ทันทีเลยว่าใครคือคนที่สนใจในซื้อสินค้า/บริการของคุณจริง ๆ ผ่านชุดคำถามบนฟอร์ม


2. Email Newsletter (แบบฟอร์มเพื่อติดตามข่าวสารประชาสัมพันธ์)
ถึงแม้ว่าคนในยุคปัจจุบันจะเน้นการใช้สื่อทางโซเชียลมีเดียเพื่อประชาสัมพันธ์ แต่ก็ยังมีลูกค้าอีกจำนวนไม่น้อยโดยเฉพาะอย่างยิ่งนิติบุคคล ตามสถิติบอกไว้ว่าอัตราการเปิดอีเมลมีได้มากถึง 30% เลยทีเดียวขึ้นอยู่กับประเภทธุรกิจ
- เป็น Lead Generation Form ชั้นดี การที่แบรนด์ใหญ่ในไทยก็ยังใช้กันอย่างแพร่หลายก็เป็นหลักฐานที่แสดงให้เห็นว่าการตลาดทางอีเมลยังคงได้ผลเป็นอย่างดี
- ใช้วิธีการทำ CRM หรือ Marketing ผ่าน Email ที่มีราคาถูกเนื่องจากสามารถติดต่อคนได้เป็นจำนวนมากโดยใช้งบประมาณเพียงนิด


3. Customer feedback review
แบบฟอร์มในการกรอกรีวิวที่เราอาจจะคุ้นเคยกันเป็นอย่างดีถ้าเราเคยใช้ E-commerce platform ที่มีการให้คะแนนและมันมีประโยชน์อย่างมากในการปิดการขายเมื่อลูกค้ามารีวิวและให้ดาวกับสินค้า/บริการของคุณ
- เคล็ดลับสำคัญคือเรื่องการตั้งคำถามเพื่อสร้างรีวิวให้ตอบข้อกังวลของลูกค้าก่อนตัดสินใจซื้อ เพิ่มเปอร์เซ็นต์การปิดการขายได้อย่างดีเลิศ
- ห้ามเปิดรีวิวแบบปลายเปิด คุณจะเห็นตัวอย่างได้จากแพลตฟอร์มเจ้าดังที่รีวิวส่วนใหญ่ไม่ช่วยให้คุณตัดสินใจซื้อแต่อย่างใด (เช่น รีวิวมาเป็นเนื้อเพลง)


4. Customer support/ ticket support
ฟอร์มสำหรับกลุ่มลูกค้าที่คุณปิดการขายไปแล้วและกำลังใช้สินค้าหรือบริการของคุณอยู่และประสบปัญหา ฟอร์มนี้มีเป้าหมายเพื่อสร้างประสบการณ์ที่ดีให้แก่ลูกค้า
- ฟอร์ม Ticket support จะสามารถช่วยลดการตอบคำถามทางแอพแชทได้
- สามารถตั้งปลายทางเป็นแพลตฟอร์มที่พนักงานสามารถเห็นได้ทั้งแผนก แทนที่จะเป็นแชทส่วนตัว เพิ่มความเร็วในการรับเรื่อง/ประสานงาน
- การแก้ปัญหามีบันทึกเป็นลายลักษณ์อักษร ลดข้อพิพาทในภายหลัง จากการสื่อสารคลาดเคลื่อน
- ลูกค้าจะเกิดการตกผลึกทางความคิด เพิ่มโอกาสในการได้ Constructive criticism (การติเพื่อก่อ) และช่วยลดปัญหาการปะทะด้านอารมณ์


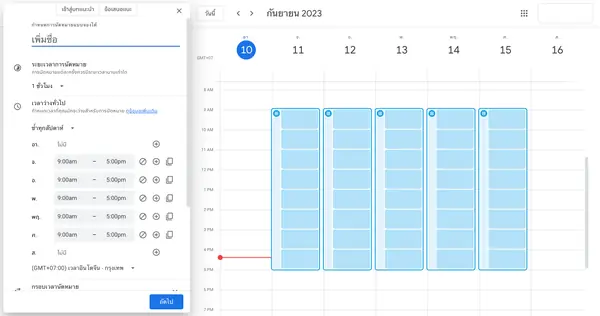
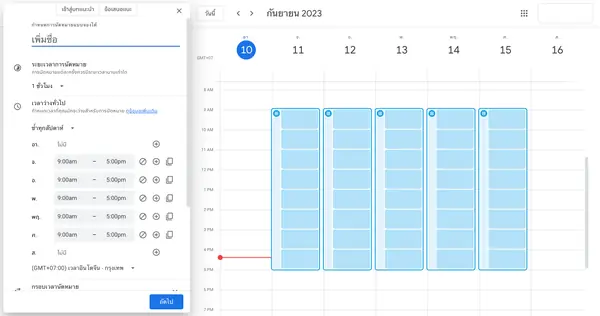
5. ฟอร์มรูปแบบปฏิทิน หรือฟอร์มนัดหมาย
ฟอร์มรูปแบบนี้จะมีประโยชน์อย่างมากกับการหาเวลานัดประชุม หรือกรณีเป็นธุรกิจให้คำปรึกษายิ่งหาวันที่ลงตัวกับลูกค้าได้ไว
- ลดเหตุการณ์ “วันนี้ เวลานั้น ได้ไหม?” ลงและสรุปจบได้ภายใน 5-10 วินาที
- ยิ่งเมื่อเราทำเป็นปฏิทินล็อคเวลาไว้บนเว็บไซต์และลูกค้าสามารถกดล็อคเวลาเพื่อประชุมได้เลยทันทีตามเวลาที่สะดวก
- มันอาจช่วยคุณประหยัดเวลาไปได้ 30-50 ชั่วโมงต่อเดือน แทนการคอยตอบลูกค้าหรือหาวันเวลาเพื่อนัดประชุม
- และสามารถดึงดูดลูกค้าให้จองคิวคุณมากขึ้น เพราะเห็นว่าคุณเป็นบริษัทที่เนื้อหอม คิวแน่นมากตาม Law of Scarcity (สิ่งที่มีความต้องการสูงมักมีแต่คนอยากใช้)


ขั้นตอนการทำฟอร์มบนเว็บไซต์ของคุณให้มีประสิทธิภาพสูงสุด
ตอนนี้คุณได้รู้จักกับเว็บไซต์ฟอร์มรูปแบบต่าง ๆ แล้ว คุณอาจเริ่มมีไอเดียในการปรับแต่งเว็บฟอร์มบ้างแล้ว เราจึงอยากแบ่งปัน Checklist ที่คุณสามารนำไปประยุกต์ใช้กับการสร้างเว็บไซต์ฟอร์มของคุณได้เลยทันที
1. เลือกแบบฟอร์มที่เหมาะกับธุรกิจของคุณ
คุณต้องเลือกแบบฟอร์มที่เหมาะกับธุรกิจของคุณตามจุดประสงค์ของการใช้งาน ไม่ว่าจะเป็นด้านการหา Lead ใหม่ การช่วยลดงานพนักงานแผนกต่าง ๆ ของคุณ หรือการสร้างประสบการณ์ที่ดีให้แก่ผู้ใช้ ลองคำนึงถึงด้านต่าง ๆ ของบริษัทคุณดูสิว่ายังขาดในส่วนไหนบ้าง ?
2. สร้างแบบฟอร์มโดยมีจุดประสงค์ที่ชัดเจน
ถ้าคุณคิดจะสร้างแบบฟอร์มโดยใช้คำถามทั่วไปที่คุณเคยได้ทำมา หยุดก่อนครับ ! คุณลองใช้เวลาเพียงแค่ 10 นาที – 1 ชั่วโมง เพื่อสร้างผลลัพธ์ที่แตกต่างจากคำถามธรรมดาทั่วไป คุณลองตกผลึกแบบฟอร์มหรือคำถามที่จะช่วยให้ลูกค้าอยากนำข้อมูลการติดต่อมาให้แก่คุณ
- โดยเริ่มต้นจากการ Brainstorm รวมตัวคนที่อยู่หน้างานของแต่ละแผนก
- วิเคราะห์คำถามหรือปัญหาที่เคยเจอมาและสร้างคำถามที่จะชี้นำให้ลูกค้าของคุณตอบตามที่คุณต้องการได้
- นำคำถามเหล่านั้นมาสร้างฟอร์ม เพื่อที่จะช่วยในการปิดการขายของคุณหรือตรงกับธุรกิจของคุณในขั้นตอนของการทำงานนั่นเอง
- ถึงแม้ว่าทีมแคร์จะมีเซตคำถามสำเร็จรูปที่ช่วยให้ลูกค้าสามารถเอาไปใช้งานได้เลย แต่ทุกธุรกิจย่อมมีความพิเศษที่ต่างกัน เราจึงต้องมีการทำ Workshop กับลูกค้าเพื่อเคาะคำถามให้ตรงการใช้งานมากขึ้น เราอยากแนะนำคุณว่าคำถามที่ดีนั้นสร้างได้จากการย้อนกลับมาดูธุรกิจของคุณและพูดคุยกับทีมเซลล์หรือทีมบริการลูกค้าของคุณ ซึ่งเป็นผู้ที่มี Data ที่สำคัญในการสร้างผลลัพธ์อยู่ในมือนั่นเอง
3. พัฒนาแบบฟอร์มของคุณขึ้นมา
ขั้นตอนการสร้างขึ้นอยู่กับว่าเว็บไซต์ของคุณพัฒนาขึ้นมาบนแพลตฟอร์มอะไร หรือเขียนโค้ดขึ้นมาด้วยภาษาอะไร ถ้าเว็บไซต์ของคุณสร้างขึ้นด้วย Wordpress หรือระบบ CMS ใกล้เคียงก็จะมีฟอร์มให้คุณใช้ฟรีหลายเจ้า เช่น Fluent form, WP form, Piotnet form และ Gravity form เป็นต้น (ความฟรีมาพร้อมข้อจำกัดในเรื่องฟังก์ชันอยู่พอสมควรเลยครับ) หรือคุณสามารถเขียนโค้ด HTML ขึ้นมาเองก็ได้เช่นกันด้วย <form> เนื่องจากเป็นฟังก์ชันพื้นฐานของเว็บไซต์ หรือในแพลตฟอร์มอื่น ๆ คุณก็สามารถเช็คได้ว่าเขามีตัวแบบฟอร์มอื่น ๆ ให้คุณใช้หรือไม่
ส่วนในด้านการเขียนโค้ดฟอร์มนั้น
- ในทุกช่องกรอกแบบฟอร์มที่เรียกว่า Field ควรจะใส่ Label และ ID ทุกครั้ง
- Label: นี้มีไว้บอกผู้ใช้งานว่าช่องกรอก (field) นี้เกี่ยวกับอะไร
- ID: เป็นการระบุ ID ให้กับ Field นั้น ๆ (ซึ่งอยู่ใน HTML tag ไม่แสดงผลให้มองเห็นได้บนหน้าเว็บไซต์)
- ถึงแม้ว่าคุณอาจจะมองไม่เห็น ID ด้วยตาเปล่าแต่ถ้าคุณมีฟอร์มอยู่แล้ว ลอง Inspect หรือตรวจสอบตรง Form Builder ดูครับว่ามี Field ไหนที่ไม่มี ID หรือไม่ ?
- เนื่องจาก ID สามารถเชื่อมโยงกับการทำ Automation หรือทำ Field Mapping ส่งข้อมูลเชื่อมโยงกับแอพพลิเคชั่นอื่นอย่าง Zapier เป็นต้น (เช่น การส่งเมล Lead Gen ไปยังเมลของคุณต้องมีการระบุ Field ID ในเนื้อหาอีเมลด้วย)
- เลือกประเภทของช่องกรอก หรือ Field type ให้ตรงกับสิ่งที่ลูกค้าต้องกรอก (เช่น อยากให้ลูกค้าเลือกคำตอบเดียวก็ใช้ Radio หรืออยากให้เลือกหลายช้อยส์ก็ใช้ Multi-select หรือ Checkbox)
- อย่าลืมกำหนด Value ของแต่ละคำตอบด้วย หากมีการไป Integrate กับโปรแกรมอื่นต่อก็สามารถอ่านค่าได้ทันที
- ป้องกันผู้ไม่ประสงค์ดีด้วยการเพิ่ม Honeypot และ Captcha (เพื่อป้องกันบอทมาสแปมฟอร์มคุณ) ซึ่งถือเป็นฟีเจอร์พื้นฐานที่ต้องมีทุกฟอร์ม เรามีลูกค้าที่โดนการสแปมขายสินค้าจากทั่วทุกมุมโลกและการติดตั้งสองฟีเจอร์นี้ก็ช่วยได้มาก เราแนะนำใช้ Captcha ฟรีของ hcaptcha, mcaptcha หรือ Cloudflare Turnstile ซึ่งเคารพความเป็นส่วนตัวของลูกค้าคุณมากกว่าเจ้าอื่น ๆ ในตลาด
- อย่าลืมดีไซน์และ Style ให้สวยงามเพื่อให้ฟอร์มคุณสะดุดตาลูกค้าและทำให้เขาอยากเข้ามากรอกฟอร์มของคุณ
- การทำ Automation/ Integration นี้ คุณสามารถตั้งให้ส่งไปที่แพลตฟอร์มที่คุณใช้งาน เช่น Google sheet, ส่งแจ้งเตือนทางไลน์ว่ามีลูกค้ากรอกข้อมูลเข้ามา, ทางอีเมล ที่คุณได้จัดทำ Filter folder (เพื่อป้องกันไม่ให้รกที่กล่องข้อความใหญ่) ไว้เป็นที่เรียบร้อยแล้ว เป็นต้น
- ทั้งหมดนี้เองที่สามารถช่วยประหยัดเวลา 1-2 ชั่วโมง/ วัน หรือ 30-60 ชั่วโมง/ เดือน ให้กับพนักงานที่ต้องมาคอยนั่งเช็คข้อมูลเหล่านี้ด้วยตนเองครับ
- ในฐานะเจ้าของธุรกิจเมื่อคุณมองเห็นตัวเลขเหล่านี้ คุณก็จะเข้าใจเรื่อง Human resource แล้วใช่ไหมครับว่า หากพนักงานของคุณมีเวลาว่างมากขึ้น นั้นก็สามารถไปโฟกัสกับงานอื่นที่มีความสำคัญได้
- อย่า ! ให้ฟอร์มของคุณจบแค่รอลูกค้ามากรอก วางกลยุทธ์การเอาประโยชน์ของฟอร์มไปใช้งานต่อโดยการนำฟอร์มไปทำแคมเปญการตลาด, ทำ A/B Testing ของฟอร์ม, นำ Data ไปใช้วางแผนการตลาดรวมถึงสร้าง Workflow ที่ทำให้ทีมของคุณทำงานง่ายขึ้น สุดแท้แต่จินตนาการคุณจะเอาไปประยุกต์ใช้ได้
- ส่วนใหญ่ลูกค้าของเราที่เก็บตัวข้อมูลไว้ที่ Google sheet คุณสามารถนำ Field ID ไปจับคู่กับแต่ละช่องคอลัมน์ของ Google Sheet ได้เช่น ชื่อ เบอร์โทร หรือ Line IDเป็นต้น Workflow ที่เหลือคือแอดมินเพียงแค่เข้าไปเช็ควันละครั้งหรือสองครั้งจากการทำ List Building นี้เท่านั้นเอง
4. การเข้าไปตรวจสอบฟอร์มอย่างสม่ำเสมอ (Form Audit)
ทำไมถึงต้องเข้าไปเช็คฟอร์มอย่างสม่ำเสมอ ? เนื่องจากว่า
- หาก Workflow ของฟอร์มคุณจบด้วยการส่งอีเมลซึ่งส่วนใหญ่จะใช้ระบบ SMTP อย่าลืมเช็คอย่างสม่ำเสมอ ไม่งั้นคุณอาจจะพลาด Lead ที่ทำเงินหลักล้านให้คุณก็เป็นได้ คุณควร:
- ลองเทสต์อีเมลไปที่เมลของคุณ และเมลของผู้ให้บริการอื่นดู (gmail, outlook และอื่น ๆ)
- เช็ค Deliverability rate ส่งถึงไหม ส่งแล้วเข้าสแปมหรือเปล่า (คุณอาจต้องเปลี่ยนโฮสต์แล้วแหละเพื่อลด Spam rating ของเมลคุณ)
- ลองเช็ค Database ของการส่งฟอร์มดูที่หลังบ้าน ปลั๊กอินส่วนใหญ่จะบันทึกทุกครั้งที่ลูกค้าส่งฟอร์มทำให้คุณเช็คได้ว่าไม่มีฟอร์มของลูกค้าตกหล่น
- โดยปกติแล้วทุกเว็บไซต์จะมีการอัพเดตอย่างสม่ำเสมอเพื่อป้องกันการโดนแฮกจากผู้ไม่ประสงค์ดีและช่องโหว่ด้านโปรแกรมมิ่งซึ่งการอัพเดตเหล่านี้อาจทำให้บางฟังก์ชันนั้นไม่สามารถใช้งานได้, เกิดบั๊คที่ทำให้หน้าตาของฟอร์มที่เปลี่ยนแปลงไป หรือฟังก์ชันการส่งเมลไม่ทำงาน (นึกถึงเวลา IOS อัพเดทแล้วก็มีเพจดังมาลงโพสต์ว่า อย่าเพิ่งอัพเดทไอโฟนของคุณ เพราะเวอร์ชั่นนี้ดูดแบต รอเขาแก้ก่อนซึ่งเป็นเรื่องปกติในของเทคโนโลยีที่เกิดขึ้นได้)
- ดูคุณภาพของฟอร์มและประชุมกับแผนกต่าง ๆ ตัวอย่างเช่น
- การตลาด: Conversion Rate เป็นอย่างไรบ้าง หรือทำ A/B Testing เปรียบเทียบสองฟอร์มว่าอะไรปิดการขายได้มากกว่ากัน
- Customer Support: คำถามไหนน่าจะช่วยให้พนักงานได้ข้อมูลที่มีประสิทธิภาพกว่าปัจจุบัน นำไปแก้ไขได้ทันทีโดยไม่ต้องคุยทางโทรศัพท์อีก 3-4 รอบกับลูกค้า เป็นต้น
- Sale: Lead ไม่ตรงกลุ่มเพราะเขาไม่รู้ข้อมูลส่วนไหนหรือเปล่า การ Redirect หลังกรอกฟอร์มไปหน้าคำถามที่พบบ่อยเพื่อให้เขาอ่านก่อน อาจจะช่วยกรองและสร้างความเข้าใจของลูกค้าก่อนการขายได้ดีขึ้น


5. ฟอร์มของคุณมี Thank you message แล้วหรือยัง ?
การส่งอีเมลตอบกลับอัตโนมัติหลังจากที่ลูกค้ามีการส่งข้อมูลเข้ามาเพื่อแสดงถึงความเอาใจใส่ลูกค้าและเป็นวิธีสร้าง Brand ที่ดี ทั้ง
- โลโก้ที่คุณสามารถแทรกอยู่ข้างใน
- การปรับสี Email HTML ที่ส่งถึงลูกค้า
- การส่งคอนเทนต์เพื่อสร้าง Authority เช่น ส่งบทความที่ลูกค้าอาจสนใจแนบไปกับอีเมลนั้น ๆ
- แนบลิ้งค์ให้ลูกค้าสามารถดาวโหลด Freebie เพื่อแสดงถึงการขอบคุณที่ให้ความสนใจ
- แม้กระทั่งการ Upsell เพิ่มเติมว่าเรามีผลิตภัณฑ์หรือบริการอื่น ๆ อีกที่คุณอาจสนใจ หากลูกค้าสนใจก็จะมีการนำไปสู่การซื้อขายหรือนำไปสู่การสร้างคะแนนSEO เพิ่มอีกด้วย
ความเป็นไปได้ที่ไม่จำกัดของฟอร์ม
จากที่เราทราบประเภทและวิธีการทำงานของฟอร์มมาแล้ว คุณน่าจะพอมีไอเดียในการวางแผนงานร่วมกับทีมอื่น ๆ ในแผนกของคุณเพื่อให้เกิดการปรึกษาหารือและสร้างฟอร์มที่ตรงตามความต้องการของบริษัทคุณมากที่สุด รวมไปถึงทำให้เกิด Workflow automationเพื่อสร้าง Operation Efficiency
แต่ทั้งนี้ทั้งนั้น อย่าลืมหัวใจหลักของฟอร์มครับ ว่าฟอร์มนั้นไม่จำเป็นต้องมีฟีเจอร์ที่ล้ำมากเกินไปจนลูกค้าที่เข้ามาไม่รู้ว่าจะต้องเริ่มตรงไหนดี จำไว้ให้มั่นว่า
- ทำฟอร์มให้ใช้งานได้ง่าย
- ลูกค้าตอบได้ตรงตามเป้า
- สามารถเก็บข้อมูลนำมาใช้ประโยชน์ต่อได้ทันที
- และไม่มีอะไรสำคัญไปกว่าประสบการณ์การใช้งานที่ยอดเยี่ยมของลูกค้า


เราคิดว่าบทความนี้เพียงพอที่จะให้ผู้ประกอบการหรือทีมการตลาดมีเรื่องฟอร์มให้ระดมสมองกันอีกไม่น้อย ในส่วนที่นอกเหนือจากบทความนี้คงเป็นเนื้อหาในเชิงเทคนิคทั้งการตลาดและการเขียน HTML ซึ่งหากมีข้อสงสัยหรือข้อเสนอแนะสามารถติดต่อเราตามช่องทางด้านล่างหน้าบทความนี้ได้ทันที
ปล. บางคนอาจสงสัยว่าฟอร์มแจกฟรีจะมีประโยชน์อะไร มันจะสิ้นเปลืองงบการตลาดหรือเปล่าที่ต้องนำของมาแจกฟรีบนเว็บไซต์ แต่การแจกฟรี Freebie หรือ Lead magnet นี่เอง เป็นกลยุทธ์ทางตลาดที่สำคัญที่คุณอาจไม่เคยรู้ลองมาก่อน ยิ่งถ้าลูกค้าไม่เคยลองสินค้า/บริการของคุณ การฟังคำโฆษณาเพียงอย่างเดียวอาจไม่เพียงพอ แล้วจะมีอะไรการตลาดอะไรที่ดีกว่าการให้เขาได้ลองใช้จริงอีกโดยที่ราคาต้นทุนนั้นอาจจะน้อยกว่าราคาที่คุณต้องจ่ายเพื่อให้ได้มาซึ่งลูกค้าหนึ่งคนนั่นเอง (Cost of customer acquisition)